Butterfly 主题配置
基础设置
语言
修改站点配置文件 _config.yml
默认语言是 en
主题支持三种语言
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
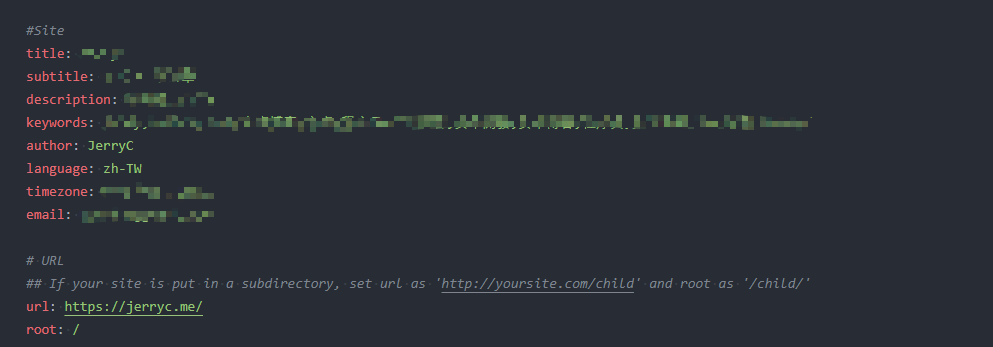
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的_config.yml
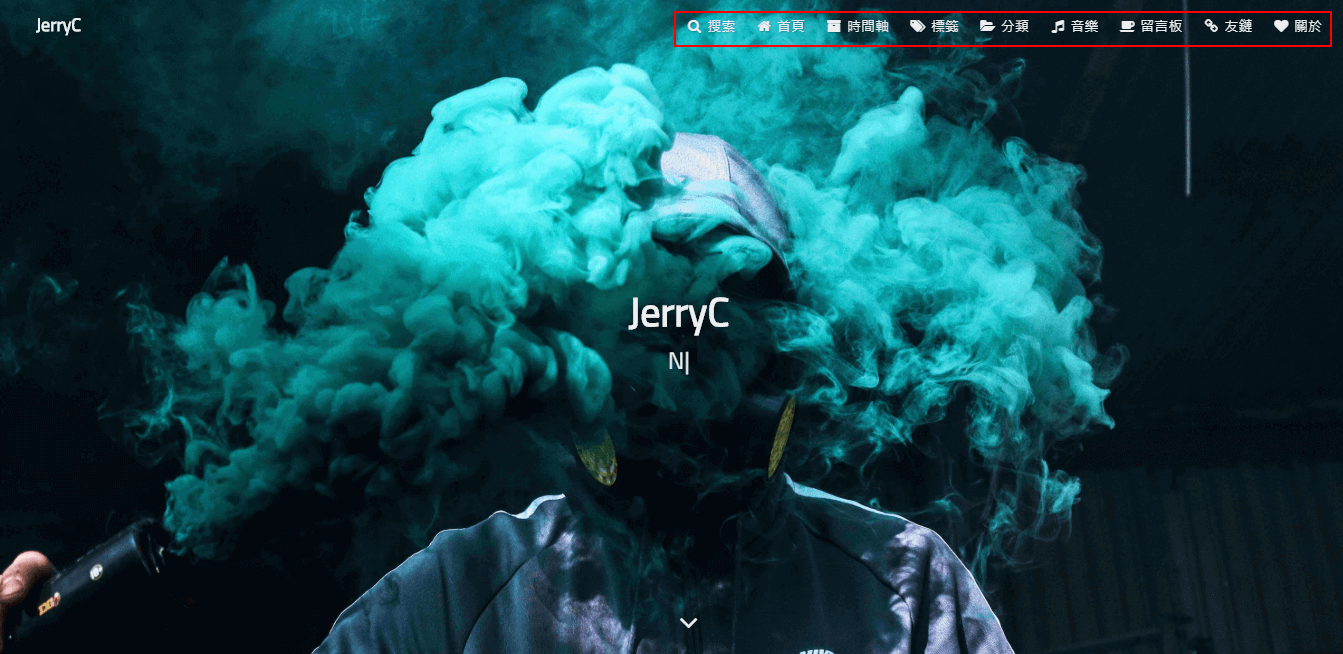
导航菜单
修改 主题配置文件
1 | Home: / || fas fa-home |
必须是 /xxx/,后面||分开,然后写图标名。
如果不希望显示图标,图标名可不写。
默认子目录是展开的,如果你想要隐藏,在子目录里添加 hide 。
1 | List||fas fa-list||hide: |
注意: 导航的文字可自行更改
例如:
1 | menu: |
代码
代码块中的所有功能只适用于 Hexo 自带的代码渲染
如果使用第三方的渲染器,不一定会有效
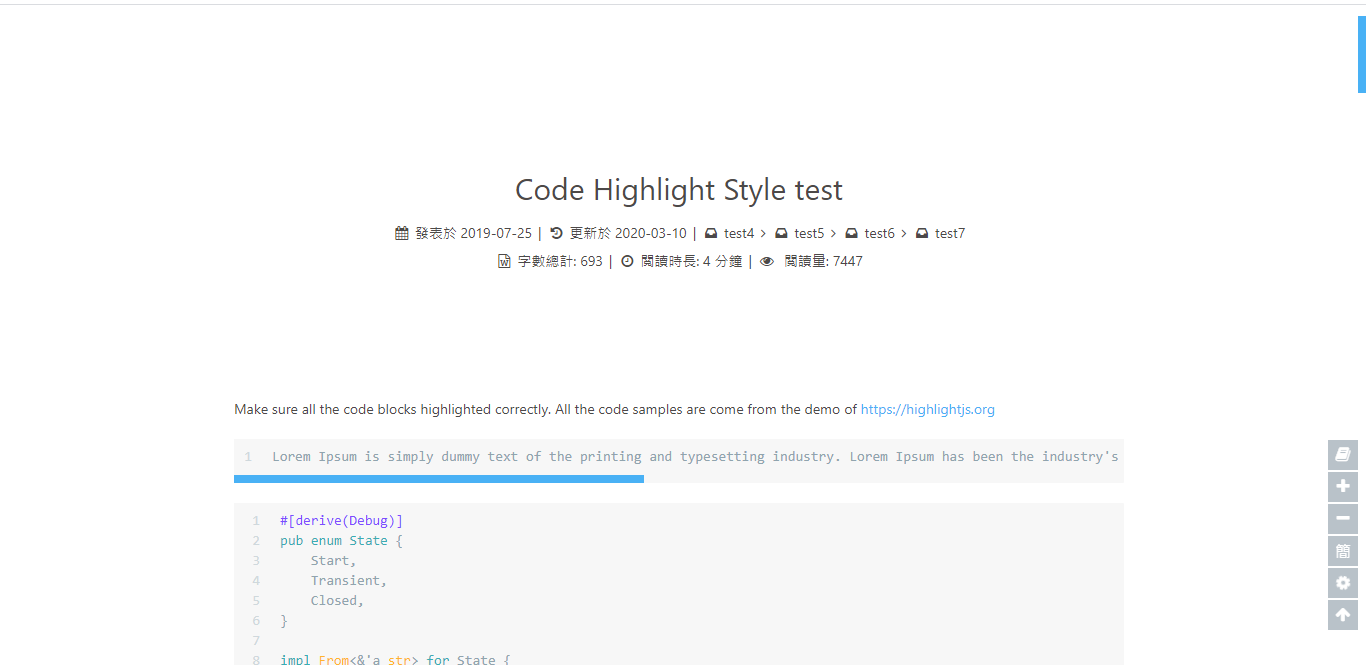
代码高亮主题
Butterfly 支持 6 种代码高亮样式:
- darker
- pale night
- light
- ocean
- mac
- mac light
修改 主题配置文件
1 | highlight_theme: light |
darker
pale night
light
ocean
mac
mac light
主题从 3.0 开始,支持使用自定义的代码顔色。
如何自定义主题,请查看下面这篇文章。
代码复製
主题支持代码复製功能
修改 主题配置文件
1 | highlight_copy: true |
代码框展开 / 关闭
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击>可展开代码
- true 全部代码框不展开,需点击
>打开 - false 代码框展开,有
>点击按钮 - none 不显示
>按钮
修改 主题配置文件
1 | highlight_shrink: true |
你也可以在 post/page 页对应的 markdown 文件 front-matter 添加 highlight_shrink 来独立配置。
当主题配置文件中的 highlight_shrink 设为 true 时,可在 front-matter 添加highlight_shrink: false来单独配置文章展开代码框。
当主题配置文件中的 highlight_shrink 设为 false 时,可在 front-matter 添加highlight_shrink: true来单独配置文章收缩代码框。
highlight_shrink: true
highlight_shrink: false
highlight_shrink: none
代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改 主题配置文件
1 | code_word_wrap: true |
如果你是使用 highlight 渲染,需要找到你站点的 Hexo 配置文件_config.yml,将line_number改成false:
1 | highlight: |
如果你是使用 prismjs 渲染,需要找到你站点的 Hexo 配置文件_config.yml,将line_number改成false:
1 | prismjs: |
设置
code_word_wrap之前:
设置
code_word_wrap之后:
代码高度限制
3.7.0 及以上支持
可配置代码高度限制,超出的部分会隐藏,并显示展开按钮。
1 | highlight_height_limit: false |
注意:
单位是
px,直接添加数字,如 200实际限制高度为
highlight_height_limit + 30 px,多增加 30px 限制,目的是避免代码高度只超出 highlight_height_limit 一点时,出现展开按钮,展开没内容。不适用于隐藏后的代码块( css 设置 display: none)
社交图标
Butterfly 支持 font-awesome v6 图标.
书写格式 图标名:url || 描述性文字
1 | social: |
图标名可在这寻找
PC:
Mobile:
顶部图
如果不要显示顶部图,可直接配置 disable_top_img: true
配置中的值:
| 配置 | 解释 |
|---|---|
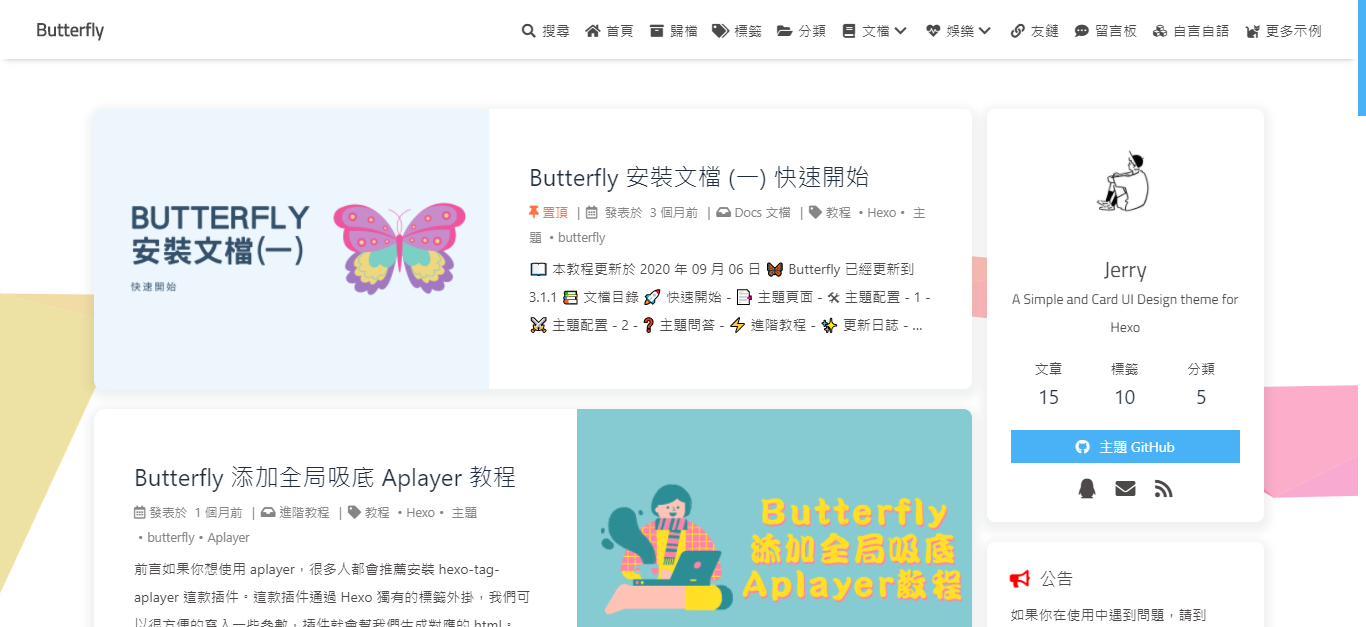
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag 子页面 的 默认 top_img |
| tag_per_img | tag 子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面 的 默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
其它页面 (tags/categories / 自建页面)和 文章页 的 top_img ,请到对应的 md 页面设置front-matter中的top_img
以上所有的 top_img 可配置以下值
3.2.0 以下版本的配置只支持
- 留空,true 和 false - 显示默认的顔色
- img 链接 - 显示所配置的图片
| 配置的值 | 效果 |
|---|---|
| 留空 | 显示默认的 top_img(如有),否则显示默认的顔色 (文章页 top_img 留空的话,会显示 cover 的值) |
| img 链接 | 图片的链接,显示所配置的图片 |
| 顔色 ( HEX 值 - #0000FF RGB 值 - rgb(0,0,255) 顔色单词 - orange 渐变色 - linear-gradient(135deg, #E2B0FF 10%, #9F44D3 100%) ) | 对应的顔色 |
| transparent | 透明 |
| false | 不显示 top_img |
tag_per_img 和 category_per_img 是 3.2.0 新增的内容,可对 tag 和 category 进行单独的配置
并不推荐为每个 tag 和每个 category 都配置不同的顶部图,因为配置太多会拖慢生成速度
1 | tag_per_img: |
top_img: false
top_img: orange
top_img: ‘linear-gradient(20deg,
#0062be,#925696,#cc426e,#fb0347)’
头像
修改 主题配置文件
1 | avatar: |
图片描述
可开启图片 Figcaption 描述文字显示
优先显示图片的 title 属性,然后是 alt 属性
修改 主题配置文件
1 | photofigcaption: true |
复製相关配置
可配置网站是否可以复製、复製的内容是否添加版权信息
1 | # copy settings |
| 配置 | 解释 |
|---|---|
| enable | 是否开启网站复製权限 |
| copyright | 复製的内容后面加上版权信息 |
| enable | 是否开启复製版权信息添加 |
| limit_count | 字数限制,当复製文字大于这个字数限制时,将在复製的内容后面加上版权信息 |
添加版权信息后
1 | Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan. |
博客年份
since是一个来展示你站点起始时间的选项。它位于页面的最底部。
修改 主题配置文件
1 | footer: |
文章配置
文章置顶
【推荐】hexo-generator-index从 2.0.0 开始,已经支持文章置顶功能。你可以直接在文章的front-matter区域里添加sticky: 1属性来把这篇文章置顶。数值越大,置顶的优先级越大。
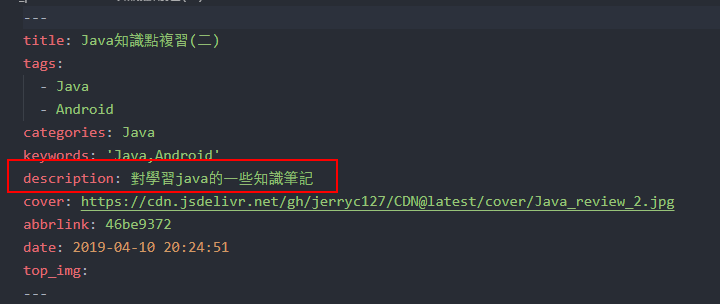
文章封面
文章的 markdown 文档上, 在Front-matter添加cover, 并填上要显示的图片地址。
如果不配置cover, 可以设置显示默认的 cover.
如果不想在首页显示 cover, 可以设置为false
修改 主题配置文件
1 | cover: |
当配置多张图片时, 会随机选择一张作为 cover. 此时写法应为
1 | default_cover: |
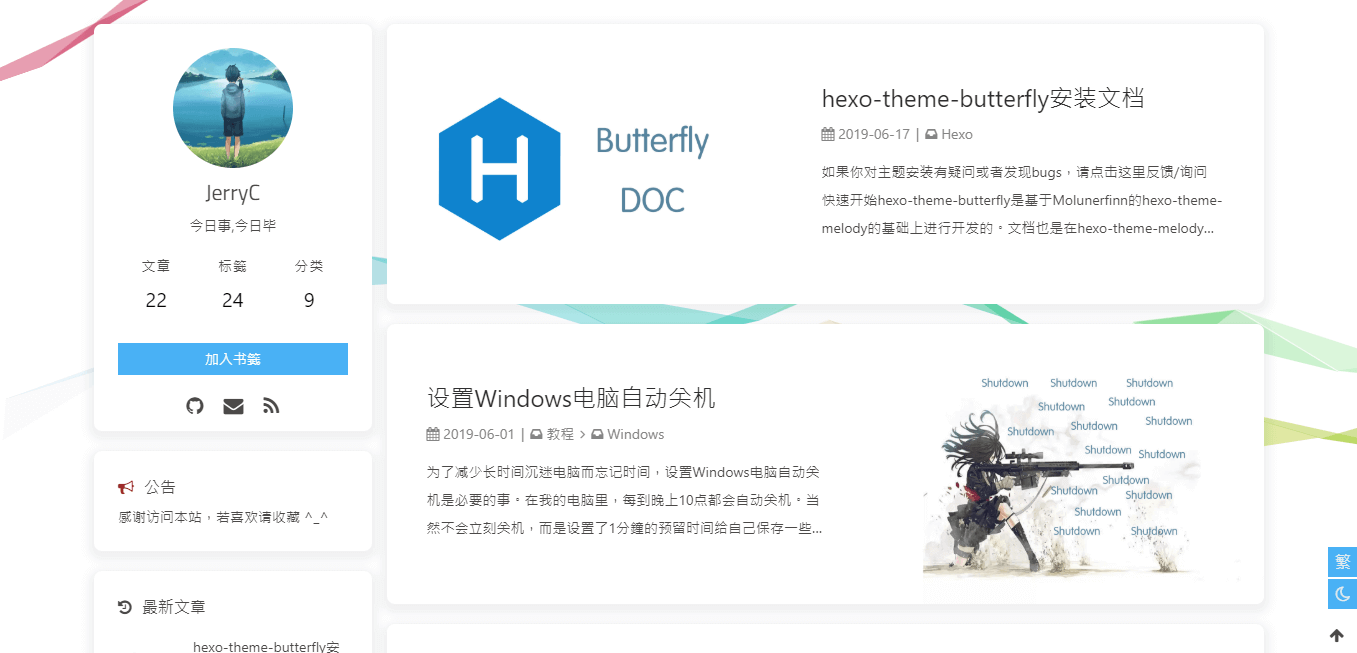
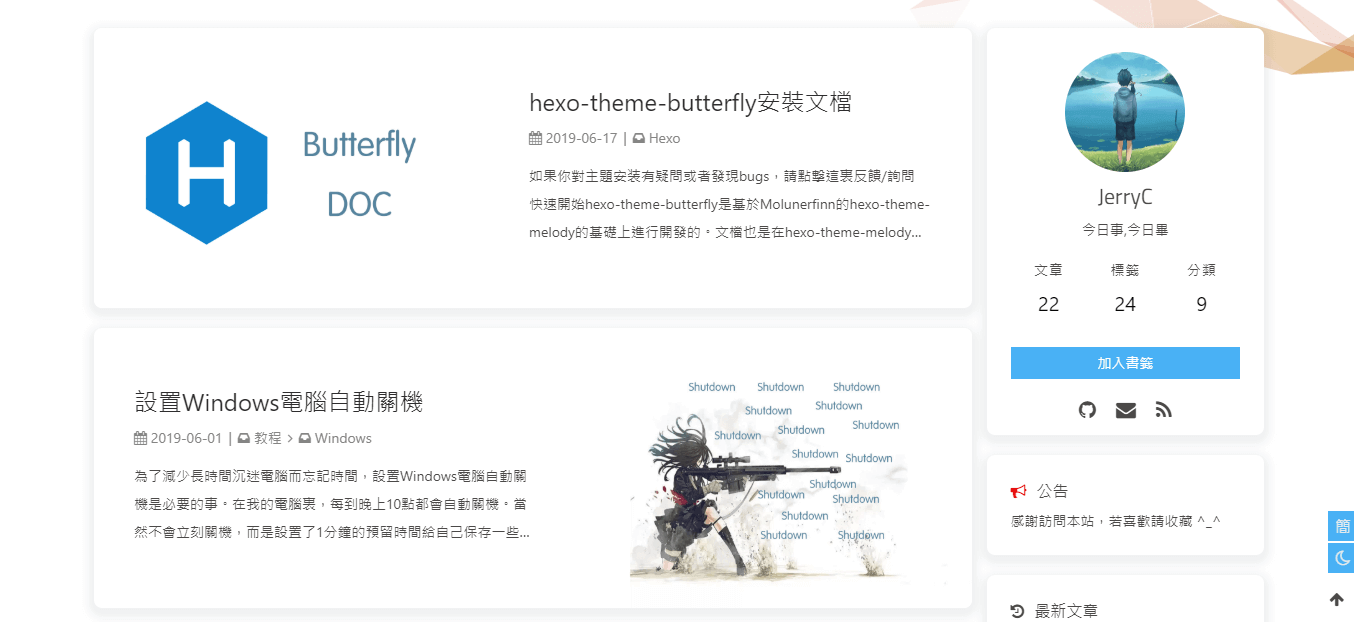
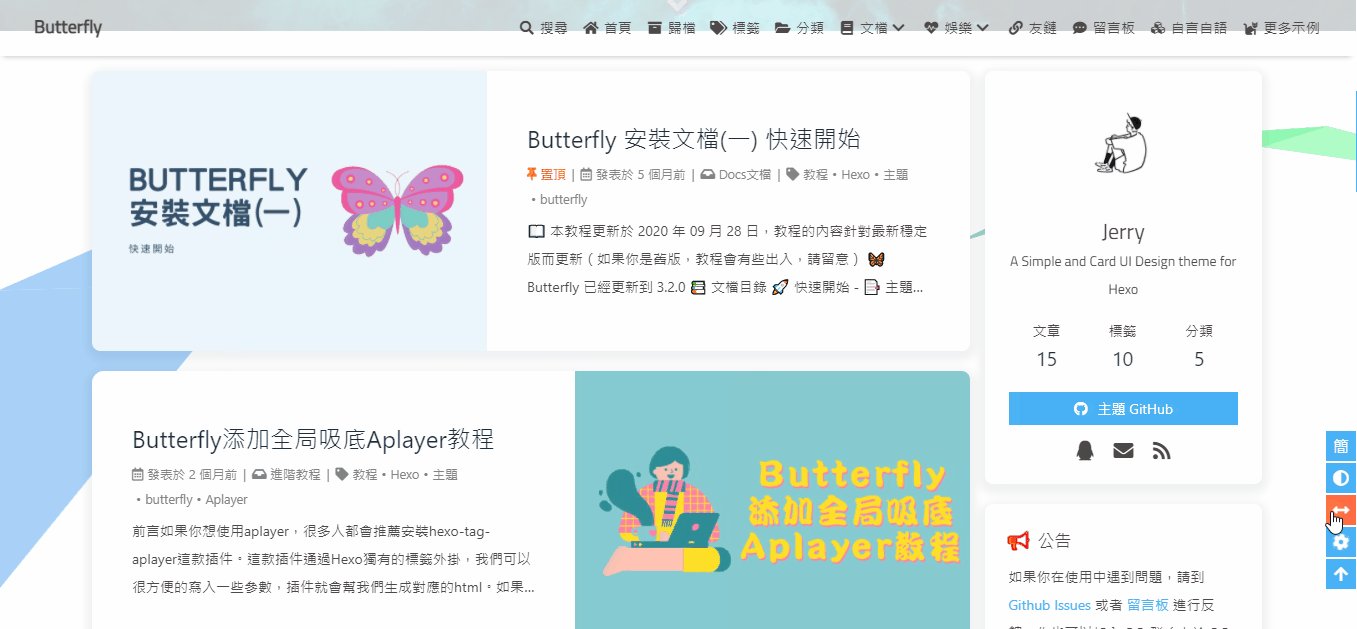
主页文章节选
因为主题 UI 的关係,主页文章节选只支持自动节选和文章页description。
在butterfly里,有四种可供选择
- description: 只显示 description
- both: 优先选择 description,如果没有配置 description,则显示自动节选的内容
- auto_excerpt:只显示自动节选
- false: 不显示文章内容
修改 主题配置文件
1 | index_post_content: |
description在 front-matter 里添加
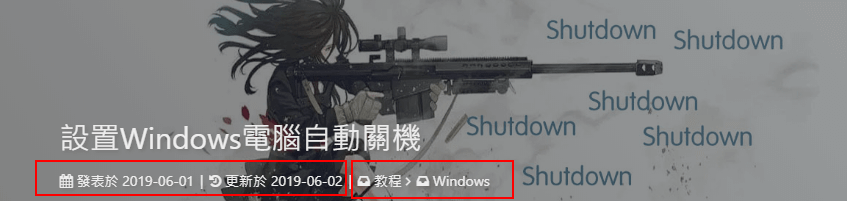
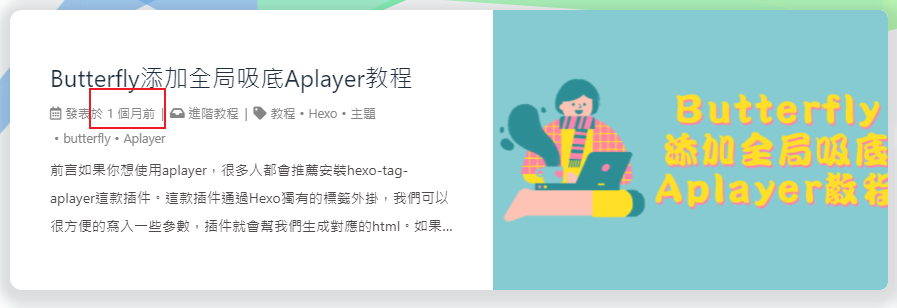
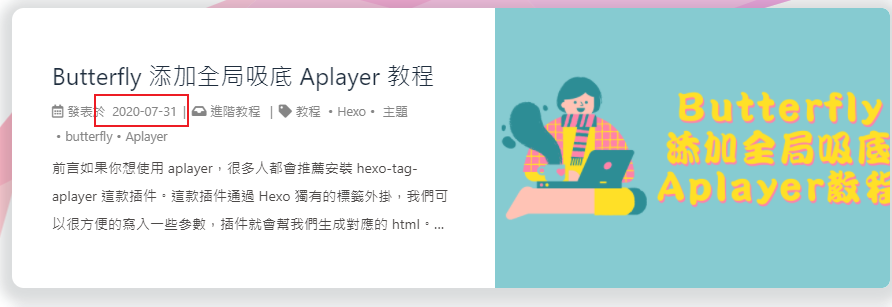
文章 meta 显示
这个选项是用来显示文章的相关信息的。
修改 主题配置文件
1 | post_meta: |
主页
文章页
date_format 是 3.2.0 新增的内容,配置时间显示明确时间还是相对时间
相对时间
明确时间
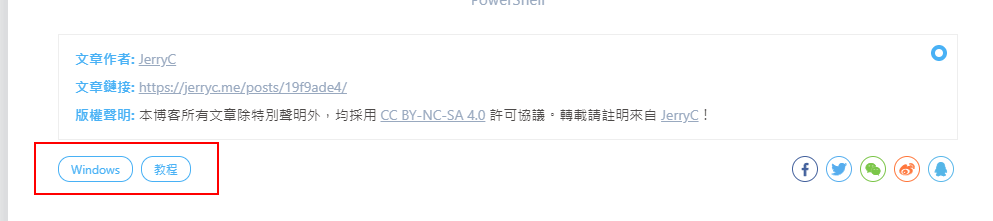
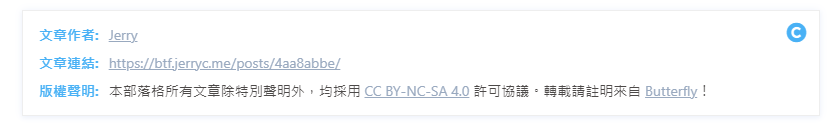
文章版权
为你的博客文章展示文章版权和许可协议。
修改 主题配置文件
1 | post_copyright: |
由于Hexo 4.1开始,默认对网址进行解码,以至于如果是中文网址,会被解码,可设置decode: true来显示中文网址。
如果有文章(例如:转载文章)不需要显示版权,可以在文章 Front-matter 单独设置
1 | copyright: false |
从3.0.0开始,支持对单独文章设置版权信息,可以在文章 Front-matter 单独设置
1 | copyright_author: xxxx |
版权显示截图
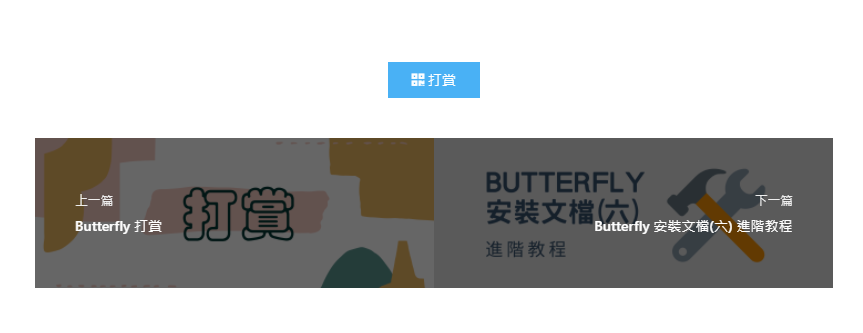
文章打赏
在你每篇文章的结尾,可以添加打赏按钮。相关二维码可以自行配置。
对于没有提供二维码的,可配置一张软件的 icon 图片,然后在 link 上添加相应的打赏链接。用户点击图片就会跳转到链接去。
link 可以不写,会默认为图片的链接。
修改 主题配置文件
1 | reward: |
TOC
在文章页,会有一个目录,用于显示 TOC。
修改 主题配置文件
1 | toc: |
| 属性 | 解释 |
|---|---|
| post | 文章页是否显示 TOC |
| page | 普通页面是否显示 TOC |
| number | 是否显示章节数 |
| expand | 是否展开 TOC |
| style_simple | 简洁模式(侧边栏只显示 TOC, 只对文章页有效 ) |
Toc PC
Toc Mobile
style_simple: true
为特定的文章配置
在你的文章md文件的头部,加入toc_number和toc,并配置true或者false即可。
主题会优先判断文章 Markdown 的 Front-matter 是否有配置,如有,则以 Front-matter 的配置为準。否则,以主题配置文件中的配置为準
相关文章
相关文章推荐的原理是根据文章 tags 的比重来推荐
修改 主题配置文件
1 | related_post: |
文章链接及锚点
开启锚点
开启文章锚点后,当你在文章页进行滚动时,文章链接会根据标题 ID 进行替换
(注意: 每替换一次,会留下一个歷史记录。所以如果一篇文章有很多锚点的话,网页的歷史记录会很多。)
修改 主题配置文件
1 | anchor: true |
hexo 标题与 id 关系
hexo markdown 文章里面如果使用 ## 文章二级标题 生成标题,标题会自动生成 id="文章二级标题"。
如果标题中间有 半角空格 或者 全角空格 ,空格都会变成连字符。
如:一个半角空格 ## hello world 或 多个半角 ## hello world 或 多个全角空格 ## hello world 。
其生成的 id 会变成 id="hello-world",多个空格会合并成一个连字符。
说完了生成的锚点 id ,再说说如何添加跳转到锚点。
当前文章锚点跳转
使用 markdown 内置的链接方式即可,其中如果有空格,需要把空格换成连字符 - ,如下:
1 | [跳转到本文锚点](#hexo-标题与-id-关系) |
示例:跳转到本文锚点
站内文章链接
官方有标签插件实现站内文章链接,如下:
1 | {% post_link 'hexo blog' %} |
示例:主题安装见Butterfly安装
注意: 这儿优先使用文章 Front-matter 中的permalink字段,如果没有 permalink ,则使用 文件名字!
站内其他文章锚点链接
上面的 post_link 方式链接站内文章好用,但是不支持文章的锚点链接,我们需要换一种方式。
官方文档还有一个 post_path ,用于获取文章路径,结合 markdown 内置的链接方式,即可实现锚点超链接,如下:
post_path官方文档
也可以使用 html a 标签实现,如下:
1 | <a href="{% post_path 'hexo blog' %}#安装">hexo 安装</a> |
示例:hexo 安装插件
注意:
- 如果文章中有图片,可能会出现锚点位置不准确问题,原因是图片加载成功之后会把内容高度撑开。
- 如果如果有空格,需要把空格换成连字符
-。
站外文章锚点
直接使用全路径即可,如下:
1 | [hexo 引用文章](https://hexo.io/zh-cn/docs/tag-plugins#%E5%BC%95%E7%94%A8%E6%96%87%E7%AB%A0) |
示例:hexo 引用文章
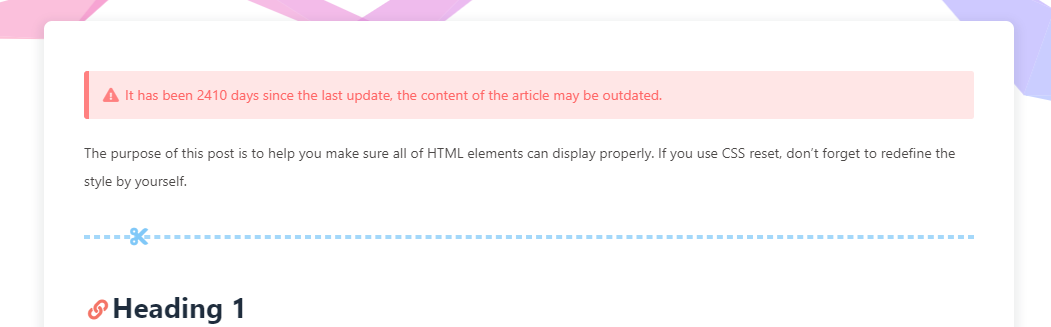
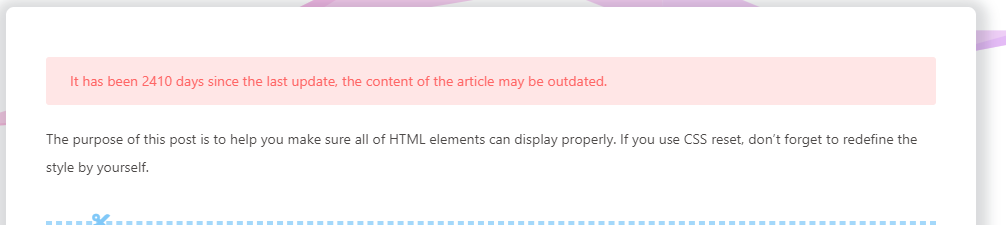
文章过期提醒
可设置是否显示文章过期提醒,以更新时间为基準。
1 | # Displays outdated notice for a post (文章过期提醒) |
limit_day: 距离更新时间多少天才显示文章过期提醒
message_prev : 天数之前的文字
message_next:天数之后的文字
style: flat
style: simple
文章编辑按钮
在文章标题旁边显示一个编辑按钮,点击会跳转到对应的链接去。
1 | post_edit: |
文章分页按钮
可设置分页的逻辑,也可以关闭分页显示
1 | post_pagination: false |
| 参数 | 解释 |
|---|---|
| post_pagination: false | 关闭分页按钮 |
| post_pagination: 1 | 下一篇显示的是旧文章 |
| post_pagination: 2 | 下一篇显示的是新文章 |
进阶设置
页脚自定义文本
custom_text是一个给你用来在页脚自定义文本的选项。通常你可以在这里写声明文本等。支持 HTML。
修改 主题配置文件
1 | custom_text: Hi, welcome to my <a href="https://butterfly.js.org/">blog</a>! |
对于部分人需要写 ICP 的,也可以写在 custom_text里
1 | custom_text: <a href="icp链接"><img src="icp图片"><span>备案号:xxxxxx</span></a> |
右下角按钮
简繁转换
简体繁体互换
右下角会有简繁转换按钮。
修改 主题配置文件
1 | translate: |
简体
繁体
夜间模式
右下角会有夜间模式按钮
修改 主题配置文件
1 | darkmode: |
V2.0.0 开始增加一个选项,可开启自动切换 light mode 和 dark mode
autoChangeMode: 1 跟随系统而变化,不支持的浏览器 / 系统将按照时间晚上 6 点到早上 6 点之间切换为 dark mode
autoChangeMode: 2 只按照时间 晚上 6 点到早上 6 点之间切换为 dark mode, 其余时间为 light mode
autoChangeMode: false 取消自动切换
閲读模式
閲读模式下会去掉除文章外的内容,避免干扰閲读。
只会出现在文章页面,右下角会有閲读模式按钮。
修改 主题配置文件
1 | readmode: true |
按钮排序
1 | rightside_item_order: |
注意: 不要重复
侧边栏设置
侧边排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改 主题配置文件
1 | aside: |
position: left
position: right
card_tags color: false
card_tags color: true
aside button
访问人数 busuanzi (UV 和 PV)
访问 busuanzi 的官方网站查看更多的介绍。
修改 主题配置文件
1 | busuanzi: |
运行时间
网页已运行时间
修改 主题配置文件
1 | runtimeshow: |
最新评论
3.1.0 起支持
最新评论只会在刷新时才会去读取,并不会实时变化
由于 API 有 访问次数限制,为了避免调用太多,主题默认存取期限为 10 分鐘。也就是説,调用后资料会存在 localStorage 里,10 分鐘内刷新网站只会去 localStorage 读取资料。 10 分鐘期限一过,刷新页面时才会去调取 API 读取新的数据。( 3.6.0 新增了 storage 配置,可自行配置缓存时间)
在侧边栏显示最新评论板块
修改 主题配置文件
1 | # Aside widget - Newest Comments |
部分配置解释:
| 配置 | 解释 |
|---|---|
| limit | 显示的数量 |
| storage | 设置缓存时间,单位 分鐘 |
| avatar | 是否显示头像 |
Demo
自定义添加栏目
标籤外挂(Tag Plugins)
标籤外挂是 Hexo 独有的功能,并不是标準的 Markdown 格式。
以下的写法,只适用于 Butterfly 主题,用在其它主题上不会有效果,甚至可能会报错。使用前请留意
标籤外挂虽然能为主题带来一些额外的功能和 UI 方面的强化,但是,标籤外挂也有明显的限制,使用时请留意。
Note (Bootstrap Callout)
移植于 next 主题,并进行修改。
修改 主题配置文件
1 | note: |
icons和light_bg_offset只对_方法一_生效
Note 标籤外挂有两种用法
1 | {% note [class] [no-icon] [style] %} |
| 名称 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
simple
1 | {% note simple %} |
默认 提示块标籤
default 提示块标籤
primary 提示块标籤
success 提示块标籤
info 提示块标籤
warning 提示块标籤
danger 提示块标籤
modern
1 | {% note modern %} |
默认 提示块标籤
default 提示块标籤
primary 提示块标籤
success 提示块标籤
info 提示块标籤
warning 提示块标籤
danger 提示块标籤
flat
1 | {% note flat %} |
默认 提示块标籤
default 提示块标籤
primary 提示块标籤
success 提示块标籤
info 提示块标籤
warning 提示块标籤
danger 提示块标籤
disabled
1 | {% note disabled %} |
默认 提示块标籤
default 提示块标籤
primary 提示块标籤
success 提示块标籤
info 提示块标籤
warning 提示块标籤
danger 提示块标籤
no-icon
1 | {% note no-icon %} |
默认 提示块标籤
default 提示块标籤
primary 提示块标籤
success 提示块标籤
info 提示块标籤
warning 提示块标籤
danger 提示块标籤
3.2.0 以上版本支
1 | {% note [color] [icon] [style] %} |
| 名称 | 用法 |
|---|---|
| color | 【可选】顔色 (default / blue / pink / red / purple / orange / green) |
| icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
simple
1 | {% note 'fab fa-cc-visa' simple %} |
modern
1 | {% note 'fab fa-cc-visa' modern %} |
flat
1 | {% note 'fab fa-cc-visa' flat %} |
disabled
1 | {% note 'fab fa-cc-visa' disabled %} |
no-icon
1 | {% note no-icon %} |
你是刷 Visa 还是 UnionPay
2021 年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
Gallery 相册图库
2.2.0 以上提供
一个图库集合。
写法
1 | <div> |
- name:图库名字
- description:图库描述
- link:连接到对应相册的地址
- img-url:图库封面的地址
例如:
1 | <div> |
壁纸
收藏的一些壁纸
漫威
关于漫威的图片
OH MY GIRL
关于 OH MY GIRL 的图片
Gallery 相册
2.0.0 以上提供
区别于旧版的 Gallery 相册, 新的 Gallery 相册会自动根据图片长度进行排版,书写也更加方便,与 markdown 格式一样。可根据需要插入到相应的 md。
写法:
1 | {% gallery %} |
例如
1 | {% gallery %} |
tag-hide
2.2.0 以上提供
请注意,tag-hide 内的标签外挂 content 内都不建议有 h1 - h6 等标题。因为 Toc 会把隐藏内容标题也显示出来,而且当滚动屏幕时,如果隐藏内容没有显示出来,会导致 Toc 的滚动出现异常。
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个标籤外挂。
inline 在文本里面添加按钮隐藏内容,只限文字
( content 不能包含英文逗号,可用‚)
1 | {% hideInline content,display,bg,color %} |
content: 文本内容
display: 按钮显示的文字 (可选)
bg: 按钮的背景颜色 (可选)
color: 按钮文字的颜色 (可选)
Demo
1 | 哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} |
哪个英文字母最酷? 因为西装裤 (C 装酷)
门里站着一个人? 闪
block独立的 block 隐藏内容,可以隐藏很多内容,包括图片,代码块等等
( display 不能包含英文逗号,可用‚)
1 | {% hideBlock display,bg,color %} |
- content: 文本内容
- display: 按钮显示的文字 (可选)
- bg: 按钮的背景颜色 (可选)
- color: 按钮文字的颜色 (可选)
Demo
1 | 查看答案 |
查看答案
2.3.0 以上支持
如果你需要展示的内容太多,可以把它隐藏在收缩框里,需要时再把它展开。
( display 不能包含英文逗号,可用‚)
1 | {% hideToggle display,bg,color %} |
Demo
1 | {% hideToggle Butterfly安装方法 %} |
Butterfly 安装方法
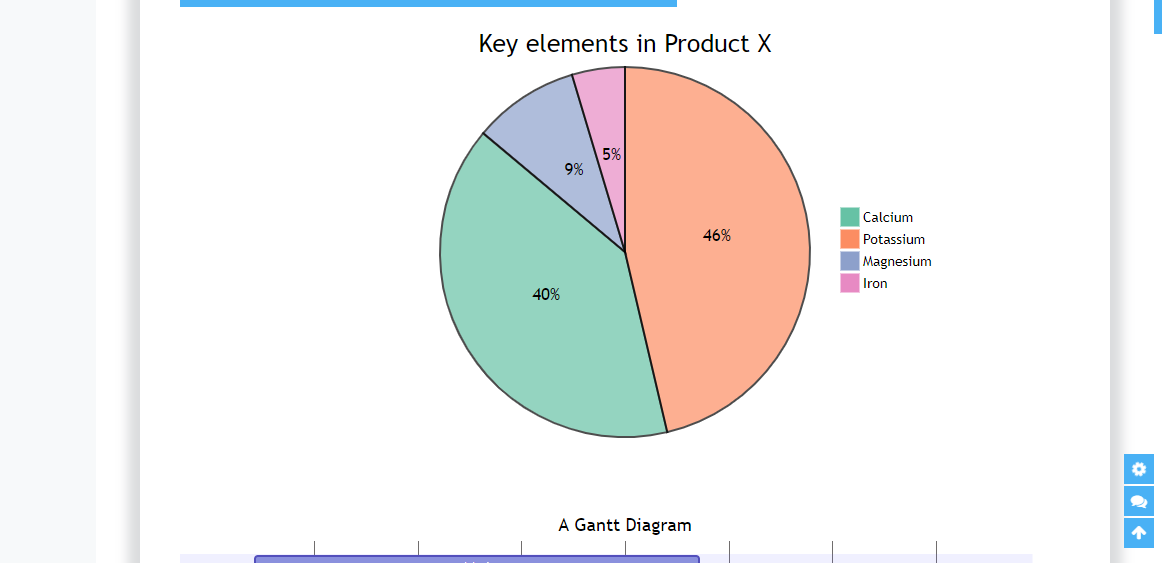
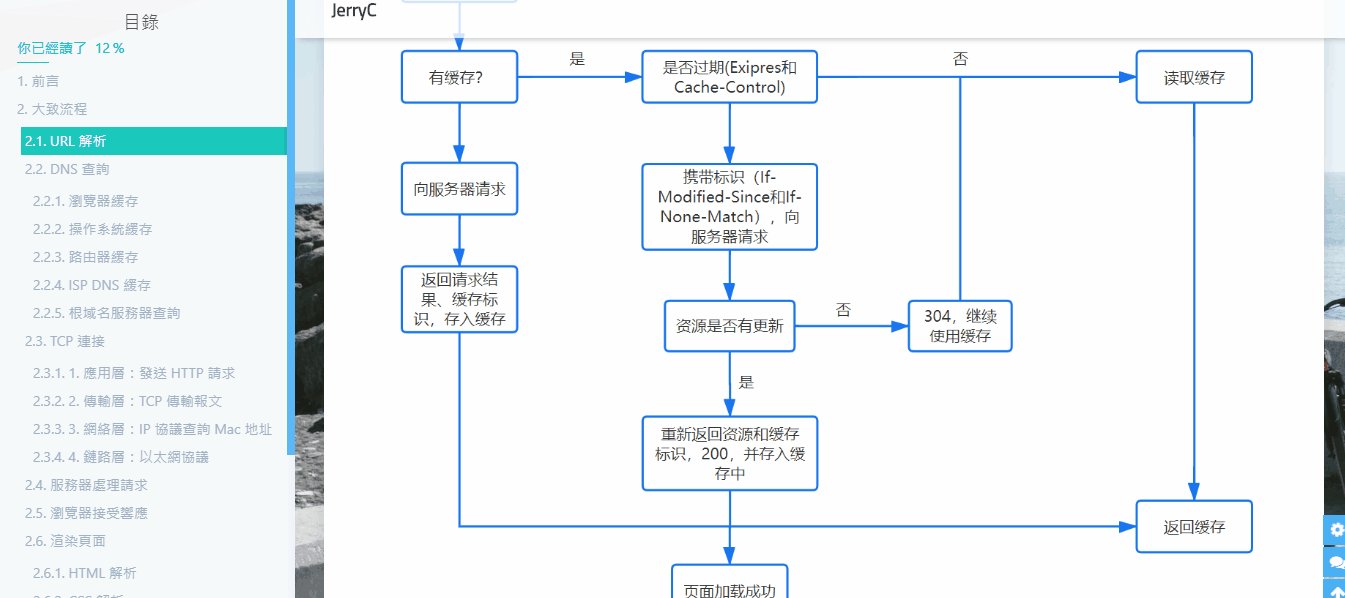
mermaid
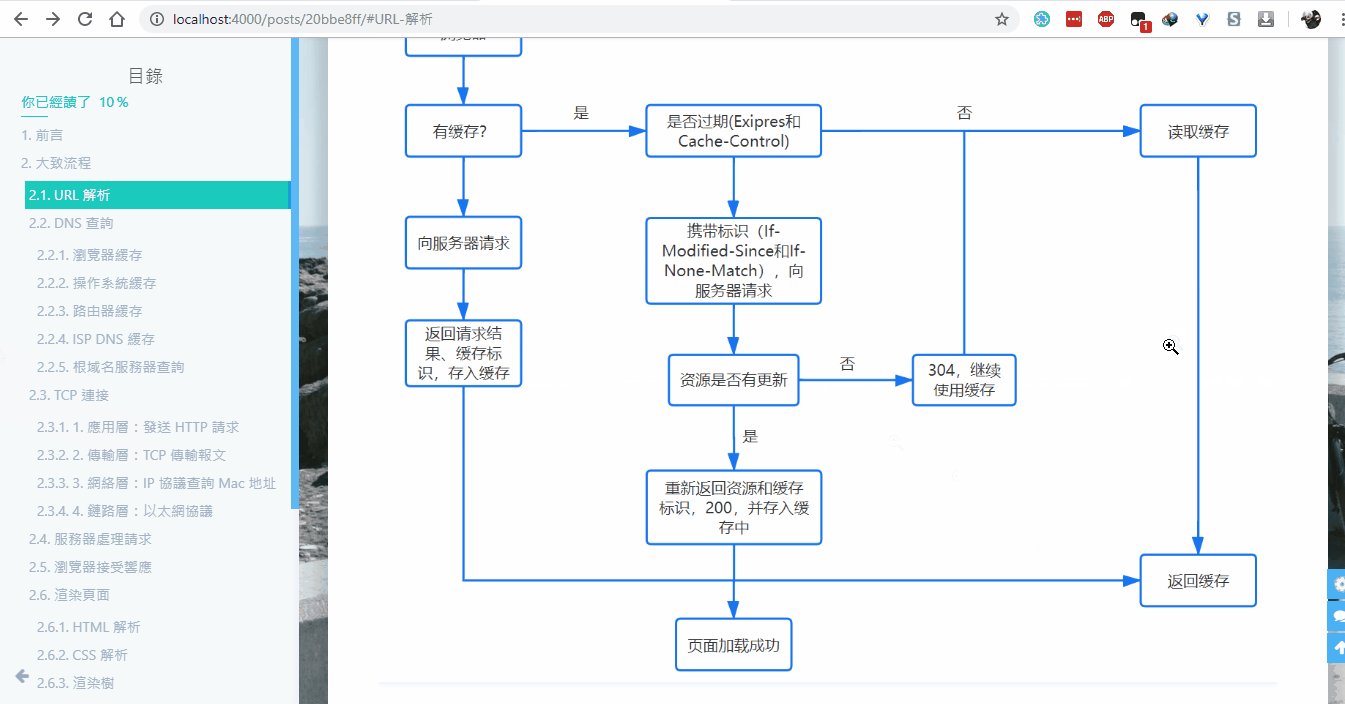
使用 mermaid 标籤可以绘製 Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和 Pie Chart(圆形图),具体可以查看 mermaid 文档
修改 主题配置文件
1 | mermaid: |
写法:
1 | {% mermaid %} |
例如:
1 | {% mermaid %} |
Tabs
移植于 next 主题
使用方法
1 | {% tabs Unique name, [index] %} |
Demo 1 - 预设选择第一个【默认】
1 | {% tabs test1 %} |
Demo 2 - 预设选择 tabs
1 | {% tabs test2, 3 %} |
Demo 3 - 没有预设值
1 | {% tabs test3, -1 %} |
Demo 4 - 自定义 Tab 名 + 只有 icon + icon 和 Tab 名
1 | {% tabs test4 %} |
Button
3.0 以上适用
使用方法:
1 | {% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} |
Demo
1 | This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly %} |
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
1 | {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,block %} |
more than one button in center
1 | {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,larger %} |
Butterfly Butterfly Butterfly Butterfly Butterfly Butterfly Butterfly
1 | <div> |
inlineImg
主题中的图片都是默认以块级元素显示,如果你想以内联元素显示,可以使用这个标签外挂。
1 | {% inlineImg [src] [height] %} |
Demo
1 | 你看我长得漂亮不 |
label
3.7.5 及以上版本适用
高亮所需的文字
1 | {% label text color %} |
| 参数 | 解释 |
|---|---|
| text | 文字 |
| color | 【可选】背景颜色,默认为 defaultdefault/blue/pink/red/purple/orange/green |
Demo
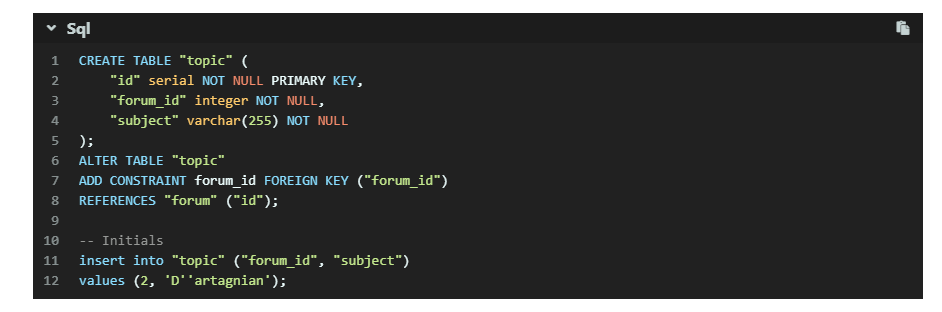
1 | 臣亮言:{% label 先帝 %}创业未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此诚{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈于内;{% label 忠志之士 purple %},忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。 |
臣亮言:先帝 创业未半,而中道崩殂 。今天下三分,益州疲敝 ,此诚危急存亡之秋 也!然侍衞之臣,不懈于内;忠志之士 ,忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中、府中,俱为一体;陟罚臧否,不宜异同。若有作奸 、犯科 ,及为忠善者,宜付有司,论其刑赏,以昭陛下平明之治;不宜偏私,使内外异法也。
timeline
4.0.0 以上支持
1 | {% timeline title,color %} |
| 参数 | 解释 |
|---|---|
| title | 标题 / 时间线 |
| color | timeline 颜色 default(留空) / blue / pink / red / purple / orange / green |
Demo
1 | {% timeline 2022 %} |
1 | {% timeline 2022,blue %} |
1 | {% timeline 2022,pink %} |
1 | {% timeline 2022,red %} |
1 | {% timeline 2022,purple %} |
1 | {% timeline 2022,orange %} |
1 | {% timeline 2022,green %} |
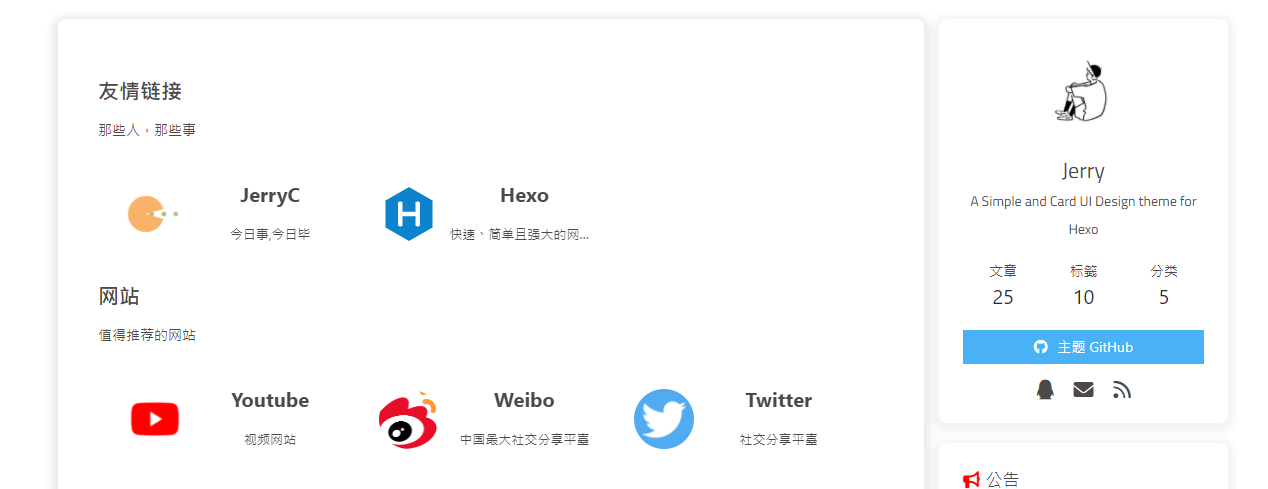
flink
4.1.0 支持
可在任何界面插入类似友情链接列表效果
内容格式与友情链接界面一样,支持 yml 格式
1 | {% flink %} |
Demo
1 | {% flink %} |
高级设置
PWA
要为Butterfly配上 PWA 特性, 你需要如下几个步骤:
打开 hexo 工作目录
npm install hexo-offline --save或者yarn add hexo-offline在根目录创建
hexo-offline.config.cjs文件,并增加以下内容。
1 | module.exports = { |
更多内容请查看 hexo-offline 的官方文档
- 在
主题配置文件中开启 pwa 选项。
1 | pwa: |
- 在创建
source/目录中创建manifest.json文件。
1 | { |
你也可以通过 Web App Manifest 快速创建manifest.json。(Web App Manifest 要求至少包含一个 512*512 像素的图标)
可以通过
Chrome插件Lighthouse检查 PWA 配置是否生效以及配置是否正确。- 打开博客页面
- 启动
Lighthouse插件 (Lighthouse插件要求至少包含一个 512*512 像素的图标)
关于 PWA(渐进式增强 Web 应用)的更多内容请参閲 Google Tools for Web Developers
字数统计
要为Butterfly配上字数统计特性, 你需要如下几个步骤:
打开 hexo 工作目录
npm install hexo-wordcount --saveoryarn add hexo-wordcount修改
主题配置文件:
1 | wordcount: |
图片大图查看模式
只能开启一个
如果你并不想为某张图片添加大图查看模式,你可以使用 html 格式引用图片,併为图片添加 no-lightbox class 名。
修改 主题配置文件
1 | fancybox: true |
修改 主题配置文件
1 | medium_zoom: true |
Snackbar 弹窗
Snackbar 弹窗, 根据自己爱好开启
修改 主题配置文件
1 | snackbar: |
未开启 Snackbar
开启 Snackbar
其它配置
CSS 前缀
有些 CSS 并不是所有浏览器都支持,需要增加对应的前缀才会生效。
开启 css_prefix 后,会自动为一些 CSS 增加前缀。(会增加 20% 的体积)
修改配置文件
1 | css_prefix: true |
Open Graph
在 head 里增加一些 meta 资料,例如缩略图、标题、时间等等。当你分享网页到一些平台时,平台会读取 Open Graph 的内容,展示缩略图,标题等等信息。
修改配置文件
1 | Open_Graph_meta: true |
Instantpage
当鼠标悬停到链接上超过 65 毫秒时,Instantpage 会对该链接进行预加载,可以提升访问速度。
修改配置文件
1 | instantpage: true |
Pangu
如果你跟我一样,每次看到网页上的中文字和英文、数字、符号挤在一块,就会坐立难安,忍不住想在它们之间加个空格。这个外挂正是你在网路世界走跳所需要的东西,它会自动替你在网页中所有的中文字和半形的英文、数字、符号之间插入空白。
修改配置文件
1 | pangu: |
field只支持两个参数,post(只在文章页生效) 和site(全站生效)
Pjax
当用户点击链接,通过 ajax 更新页面需要变化的部分,然后使用 HTML5 的 pushState 修改浏览器的 URL 地址。
这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
1 | pjax: |
对于一些第三方插件,有些并不支持 pjax 。
你可以把网页加入到 exclude 里,这个网页会被 pjax 排除在外。
点击该网页会重新加载网站
使用 pjax 后,一些自己 DIY 的 js 可能会无效,跳转页面时需要重新调用,请参考 Pjax 文档
使用 pjax 后,一些个别页面加载的 js/css,将会改为所有页面都加载
Butterfly 的 Pjax 目前仍有一些问题,请留意
- 使用谷歌广告可能会报错(例如自动广告)
如果你在使用中发现问题,欢迎反馈 Bugs
Inject
2.3.0 以上支持
如想添加额外的 js/css/meta 等等东西,可以在 Inject 里添加,支持添加到 head(</body>标籤之前) 和 bottom(</html>标籤之前)。
请注意:以标準的 html 格式添加内容
例如
1 | inject: |
留意: 如果你的网站根目录不是’/‘, 使用本地图片时,需加上你的根目录。
例如:网站是 https://yoursite.com/blog, 引用css/xx.css,则设置为<link rel="stylesheet" href="/blog/css/xx.css">
CDN
配置文件中最后一部分 CDN,里面是主题所引用到的文件,可自行配置 CDN。(非必要请勿修改,配置后请确认链接是否能访问)
1 | CDN: |
| 参数 | 解释 |
|---|---|
| internal_provider | 主题内部文件 可选 local/jsdelivr/unpkg/cdnjs/custom lcoal 为本地加载,custom 为自定义格式,需配置 custom_format注意: 如果使用的是 Dev 版,只能设置为 local |
| third_party_provider | 第三方文件 可选 local/jsdelivr/unpkg/cdnjs/custom lcoal 为本地加载,custom 为自定义格式,需配置 custom_format注意: 如果你选择 local 需要安装 hexo-butterfly-extjs插件 |
| version | true/false 为 cdn 加上指定版本号 |
| custom_format | 自定义格式 |
| option | 你可以在这里更换部分文件, 会覆盖原有的配置 |
version
如需修改版本号,可修改主题目录的’plugins.yml’ 中对应插件的 version
请确保你修改的版本号,你所使用的 cdn 有收录
custom_format
提供以下参数
| 参数 | 解释 |
|---|---|
| name | npm 上的包名 |
| file | npm 上的文件路径 |
| min_file | npm 上的文件路径(压缩过的文件) |
| cdnjs_name | cdnjs 上的包名 |
| cdnjs_file | cdnjs 上的文件路径 |
| min_cdnjs_file | cdnjs 上的文件路径(压缩过的文件) |
| version | 插件版本号 |
部分可用的第三方 CDN 列表
请确保你选择的 CDN 有收录主题使用的第三方插件
评论
从3.0.0开始,开启评论需要在comments-use中填写你需要的评论。
支持双评论显示,只需要配置两个评论(第一个为默认显示)
1 | comments: |
在线聊天
从 3.0 开始,Butterfly 主题内置了多种在綫聊天工具。你可以选择开启一种,方便你与访客的交流。
这些工具都提供了一个按钮可以打开 / 关闭聊天窗口。
主题也提供了一个集合主题特色的按钮来替换这些工具本身的按钮,这个聊天按钮将会出现在右下角里。
你只需要把chat_btn打开就行。
修改 主题配置文件
1 | chat_btn: true |
](https://fastly.jsdelivr.net/gh/jerryc127/CDN/img/hexo-theme-butterfly-docs-chat-button.png)
为了不影响访客的体验,主题提供一个chat_hide_show配置
设为true后,使用工具提供的按钮时,只有向上滚动才会显示聊天按钮,向下滚动时会隐藏按钮。
修改 主题配置文件
1 | chat_hide_show: true |
如果使用工具自带的聊天按钮,按钮位置可能会遮挡右下角图标,请配置rightside-bottom调正右下角图标位置
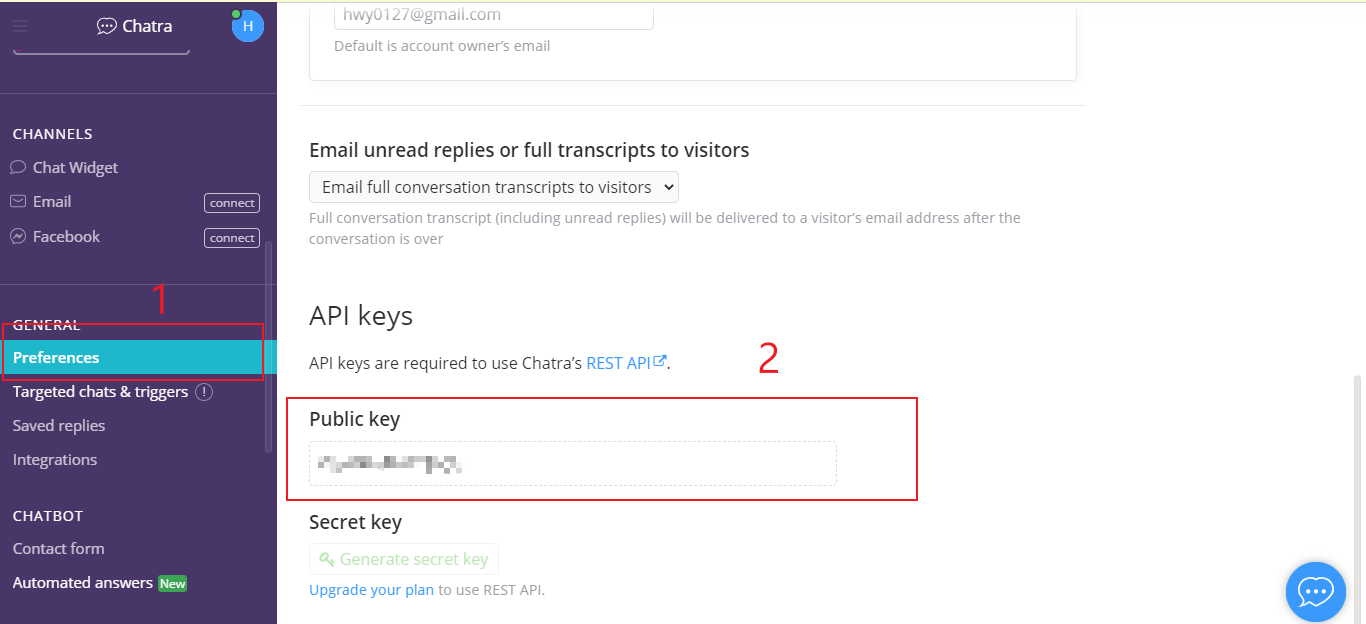
配置 chatra, 需要知道Public key
打开 chatra 并註册账号。
你可以在Preferences中找到Public key
修改 主题配置文件
1 | chatra: |
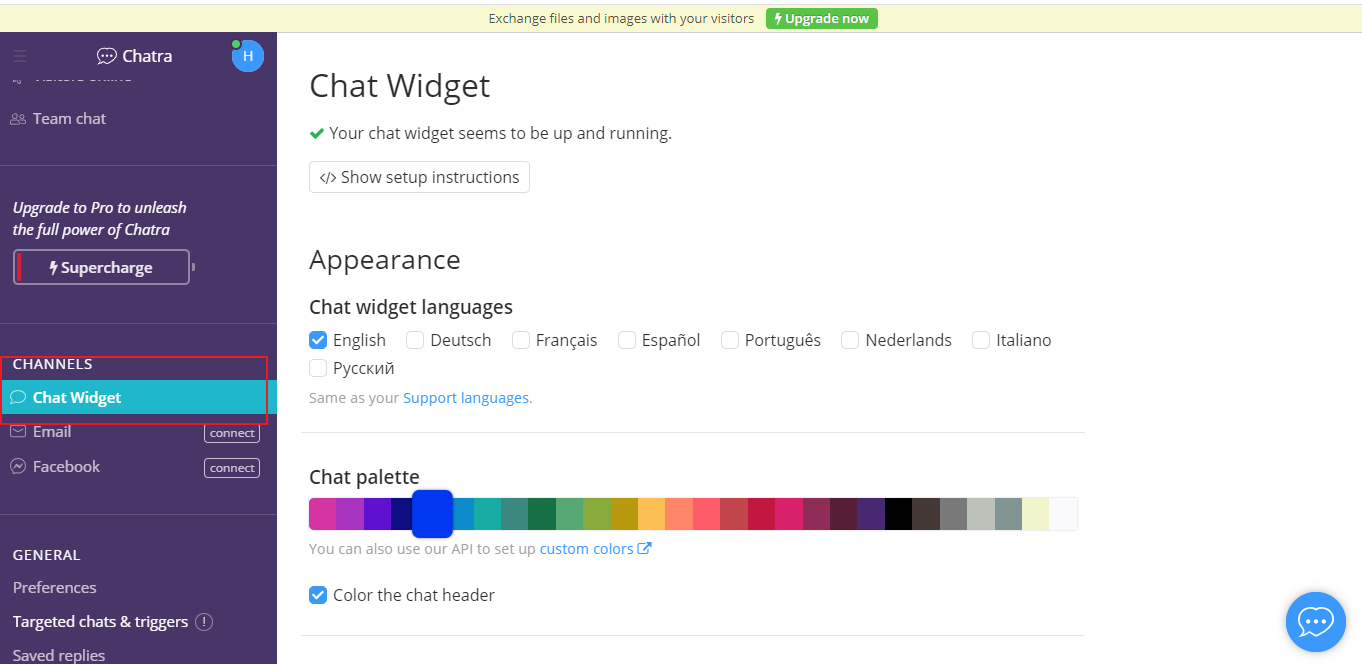
chatra的样式你可以Chat Widget自行配置
Demo
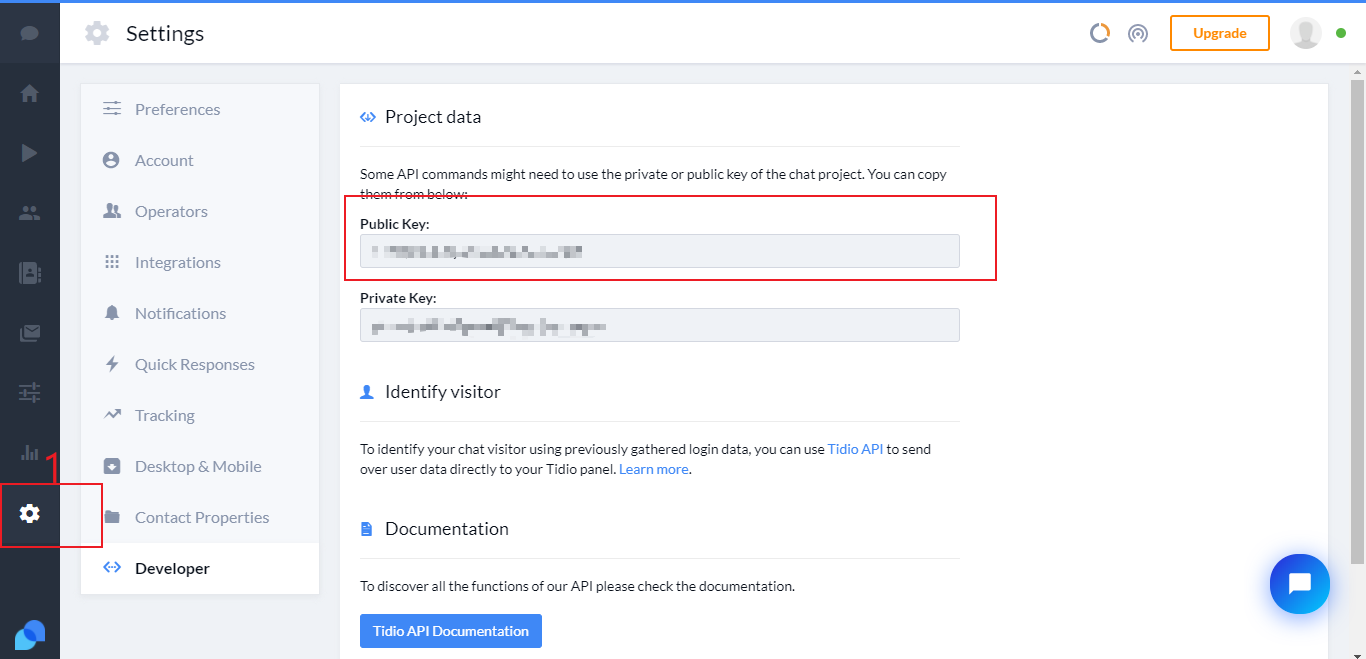
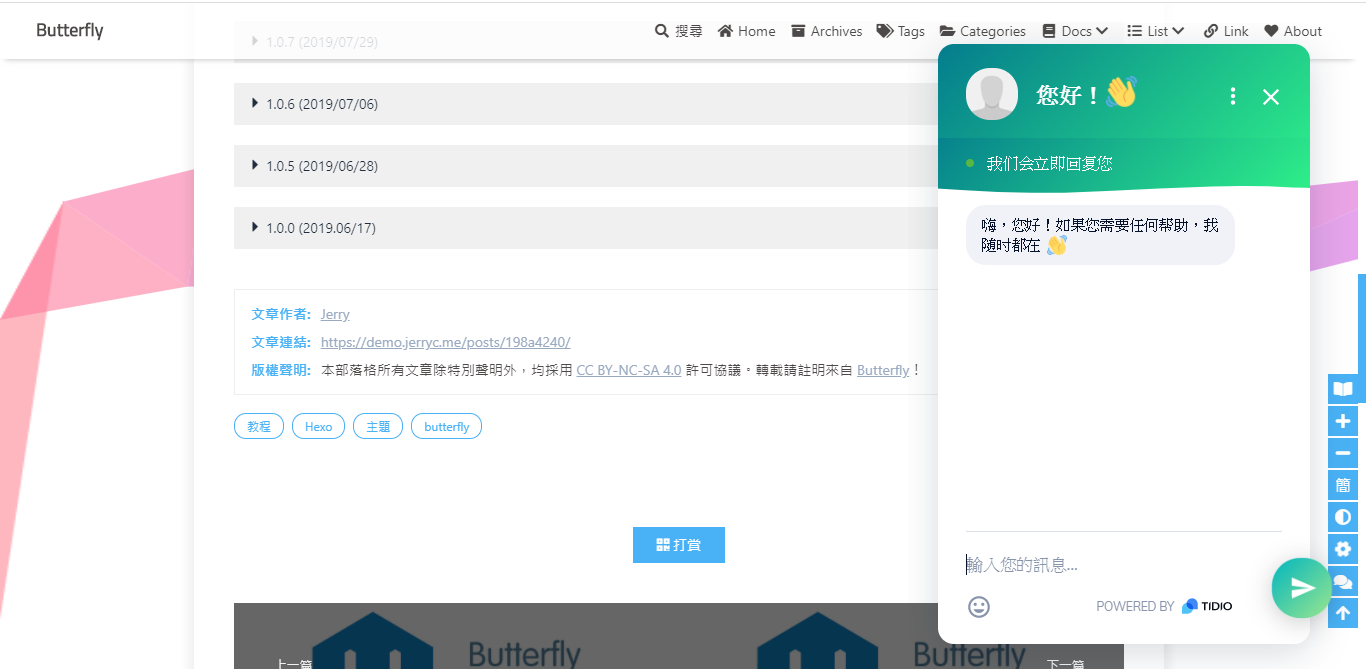
配置 tidio, 需要知道Public key
打开 tidio 并註册账号。
你可以在Preferences > Developer中找到Public key
修改 主题配置文件
1 | tidio: |
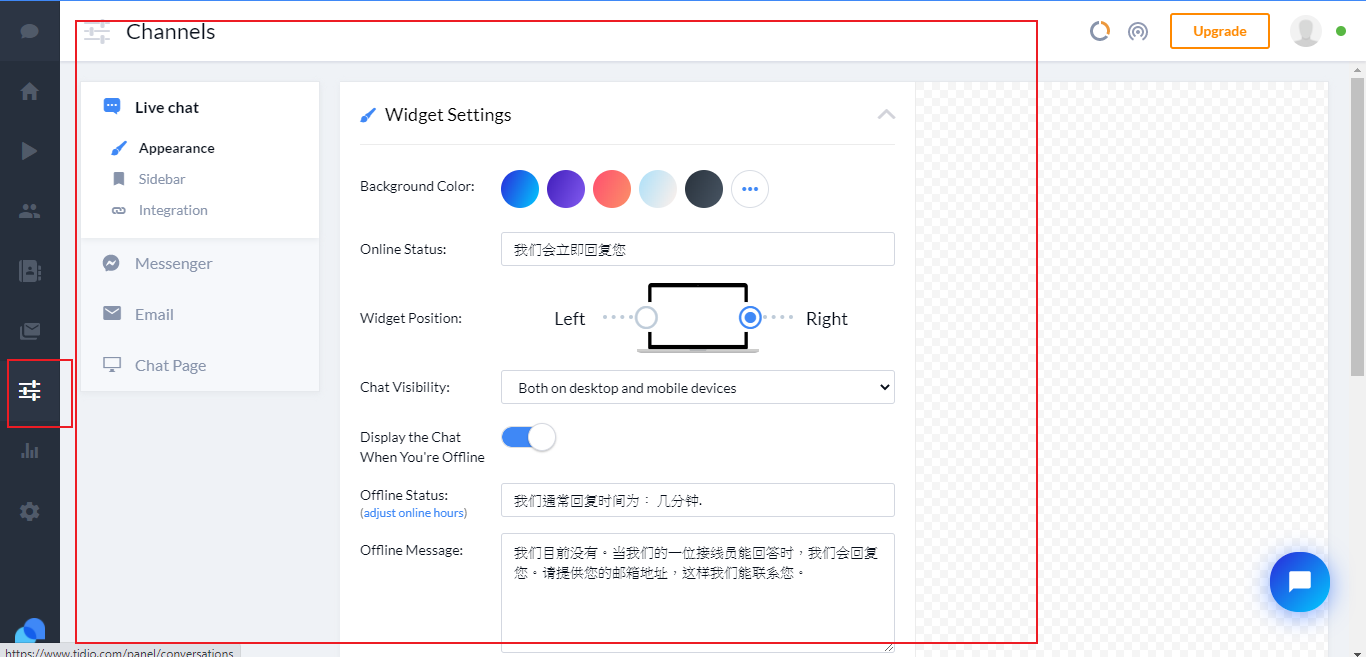
tidio的样式你可以Channels自行配置
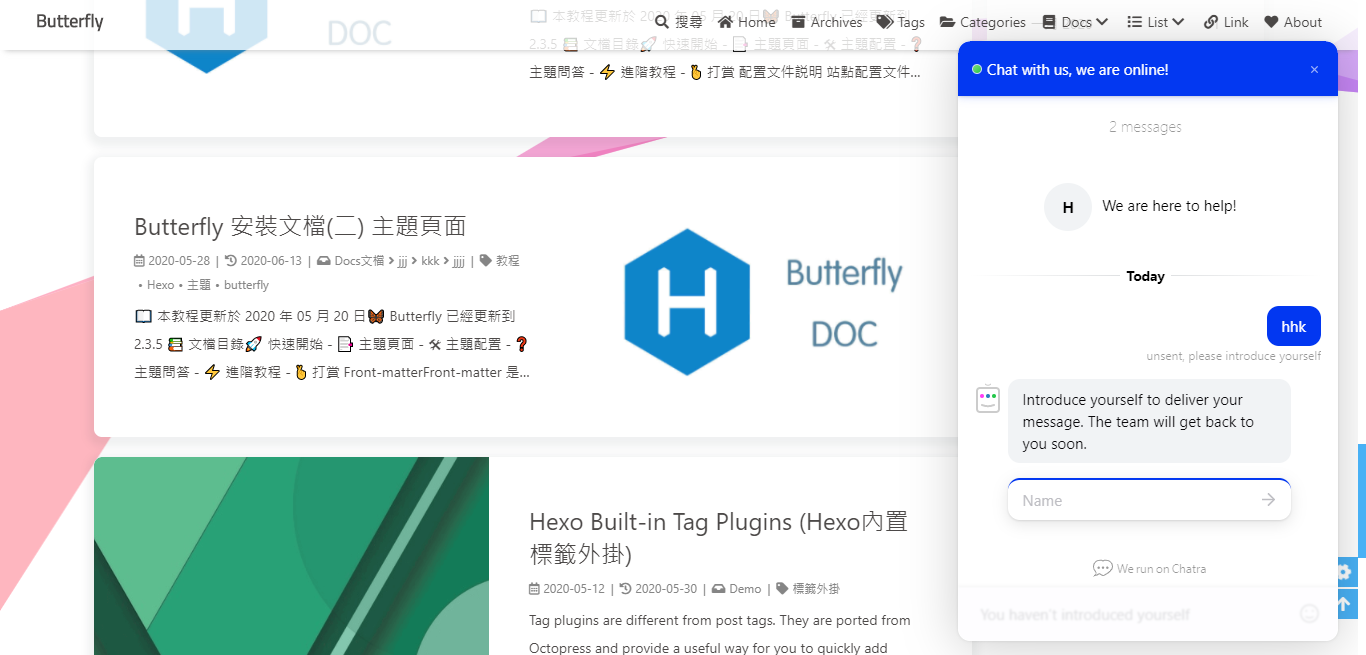
Demo
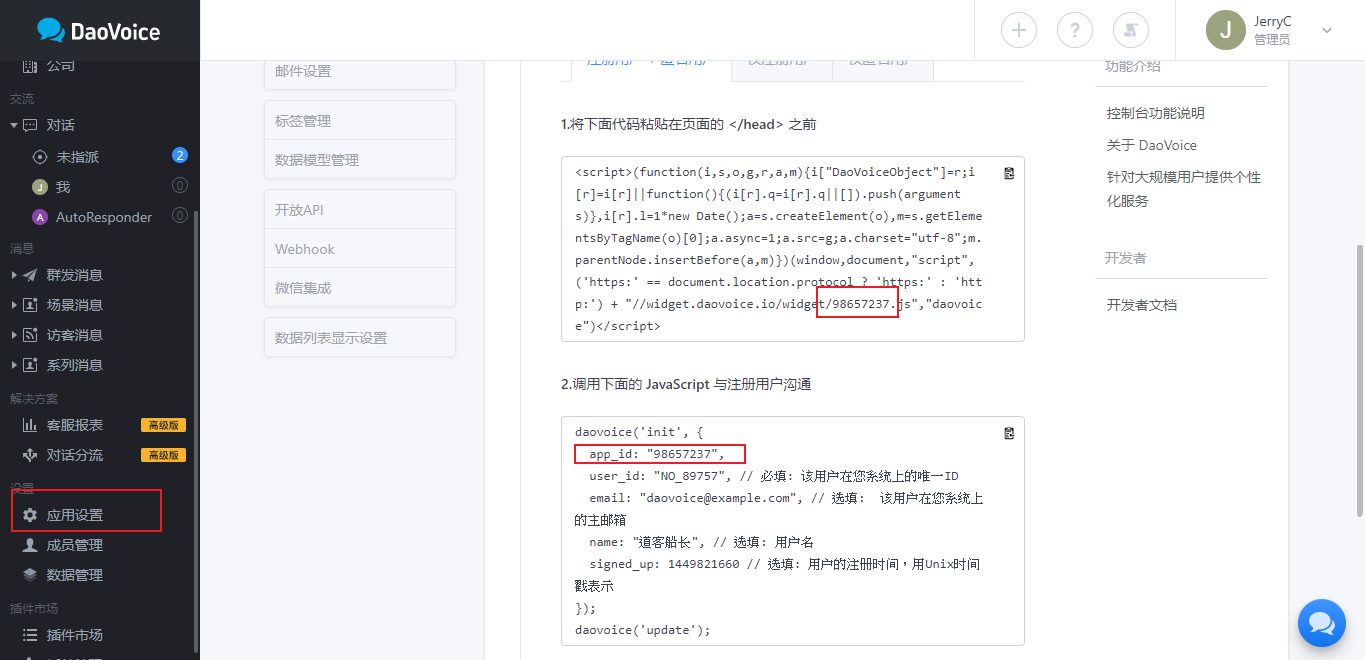
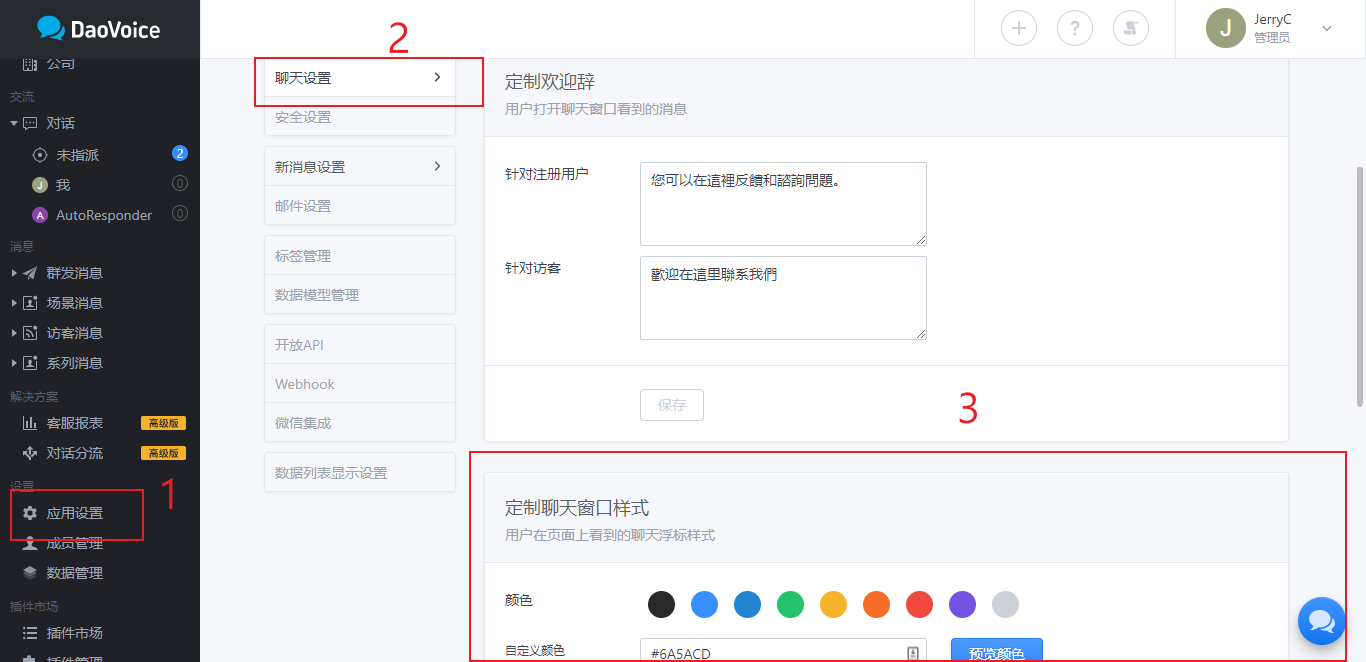
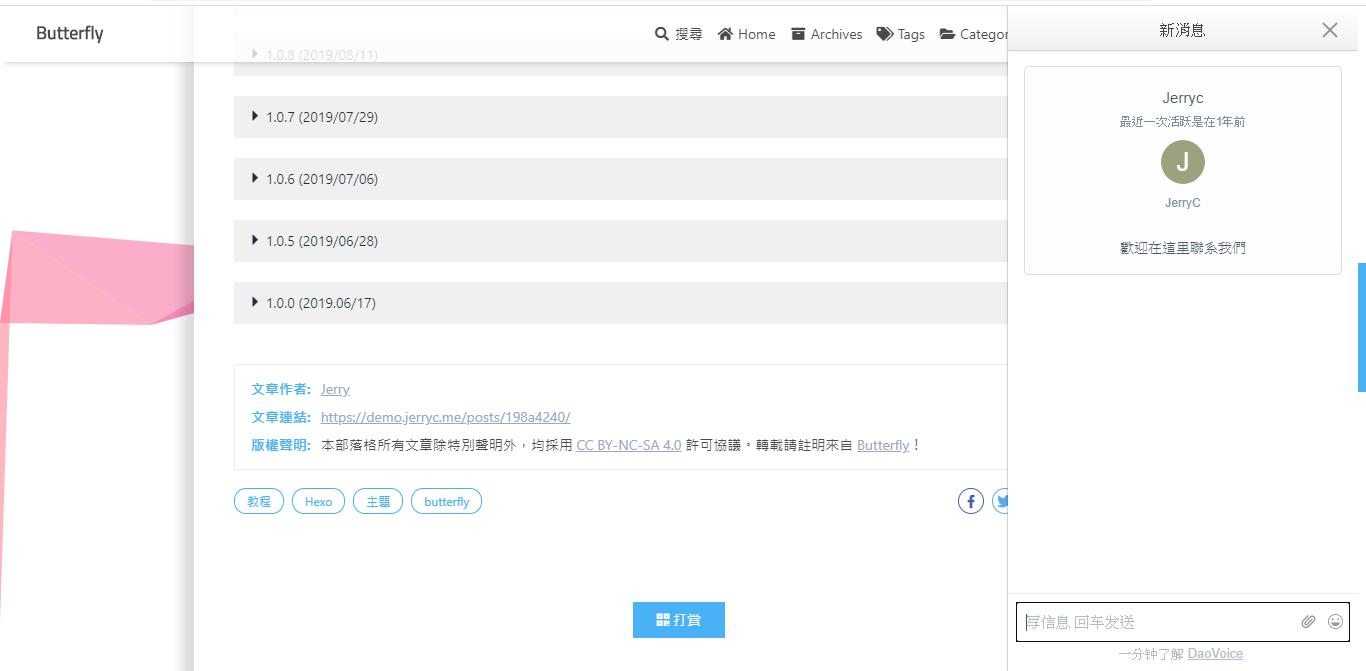
打开 daovoice 和註册帐号
找到你的app id
修改 主题配置文件
1 | daovoice: |
可在聊天设置里配置聊天按钮等样式
Demo
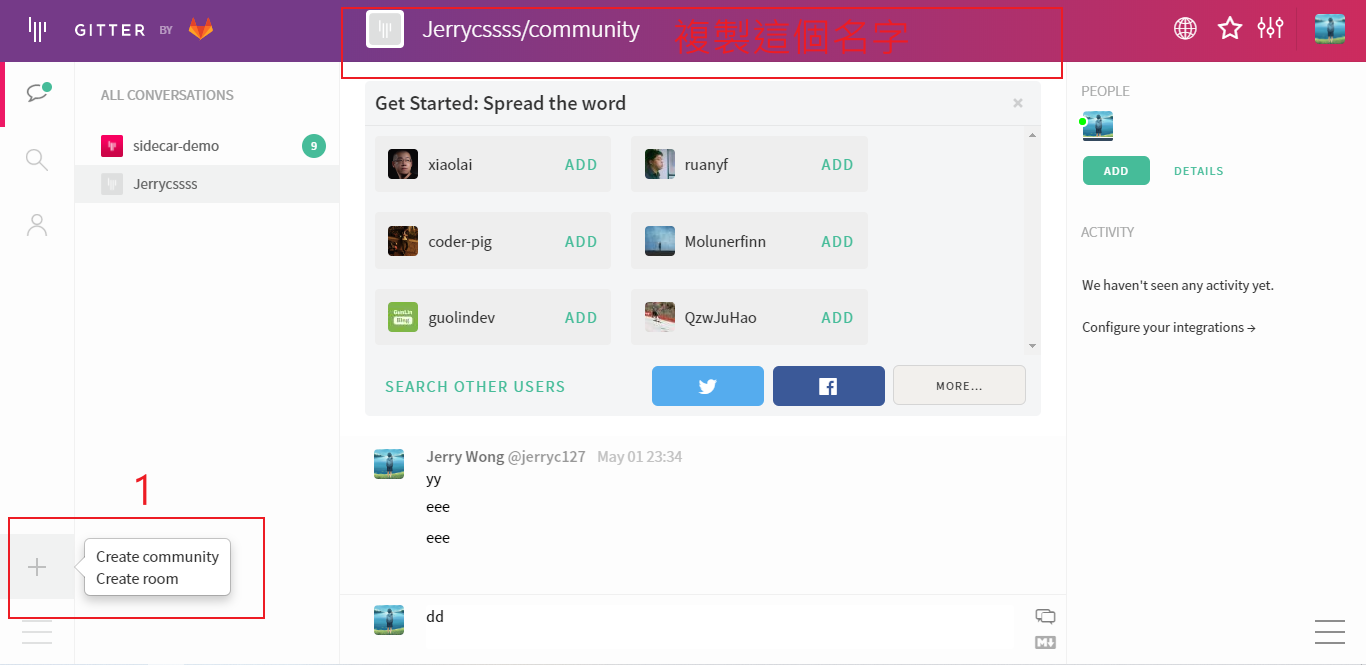
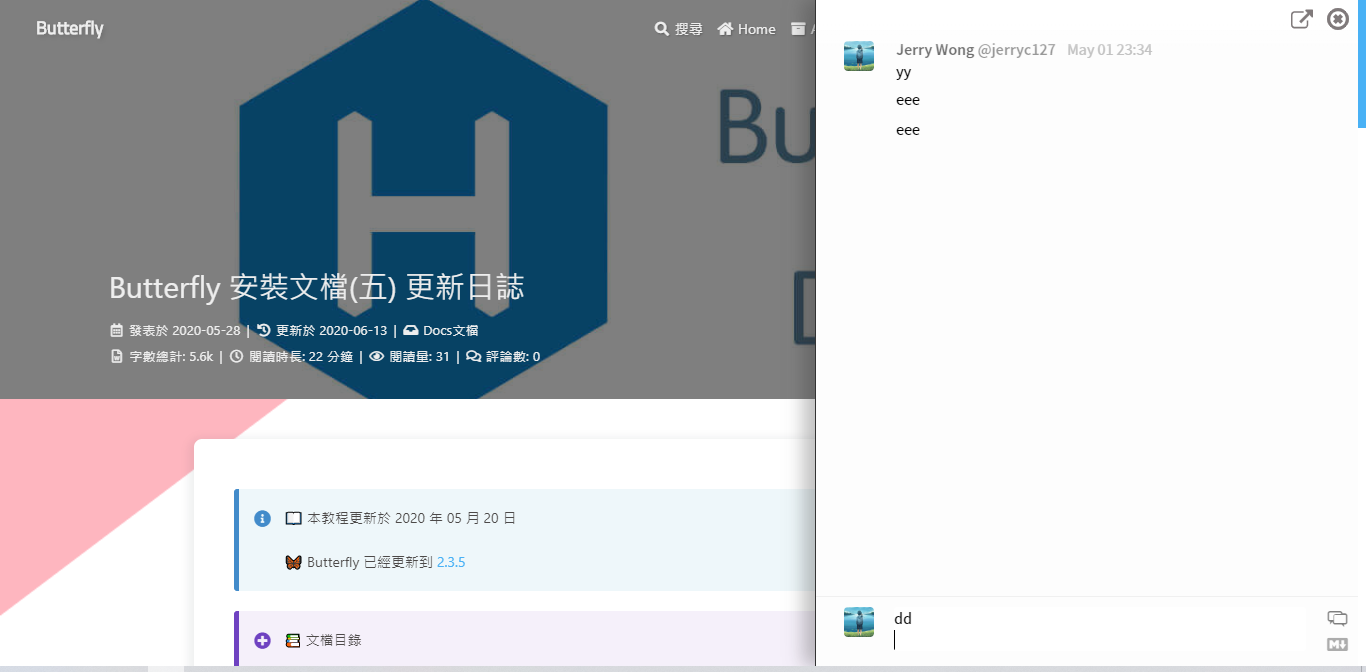
打开 Gitter 和註册账号
创建一个community或者room, 复製名称到设置去
修改 主题配置文件
1 | gitter: |
Demo
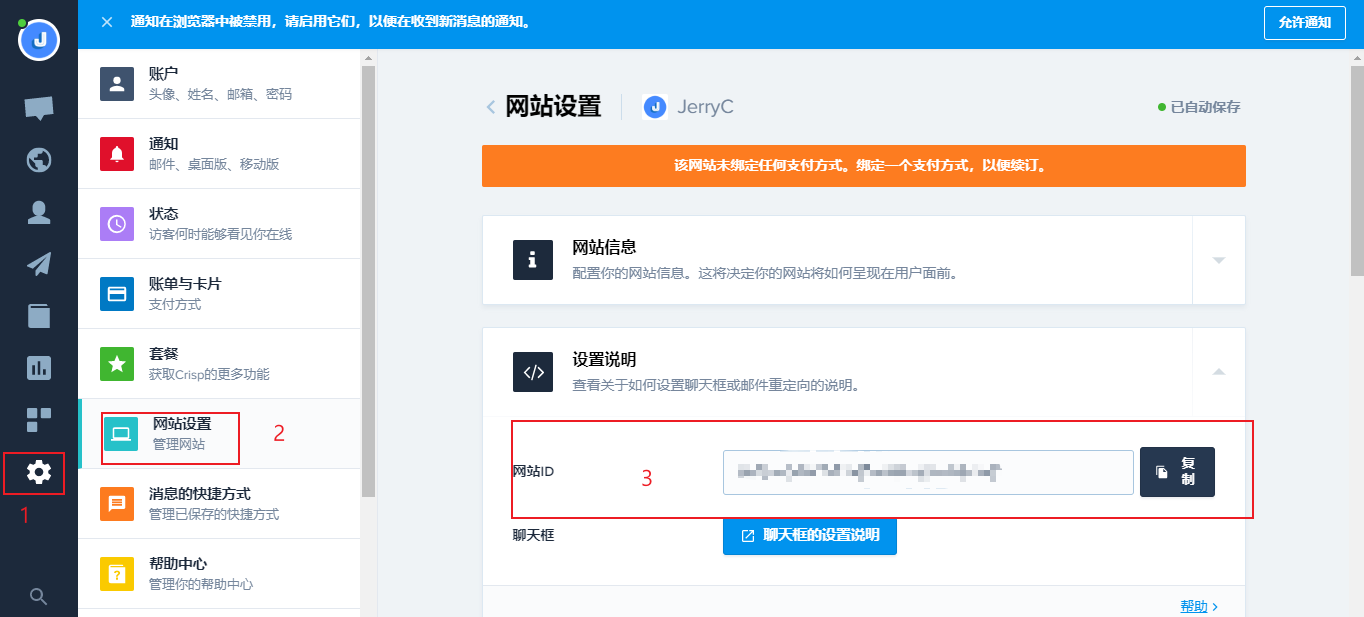
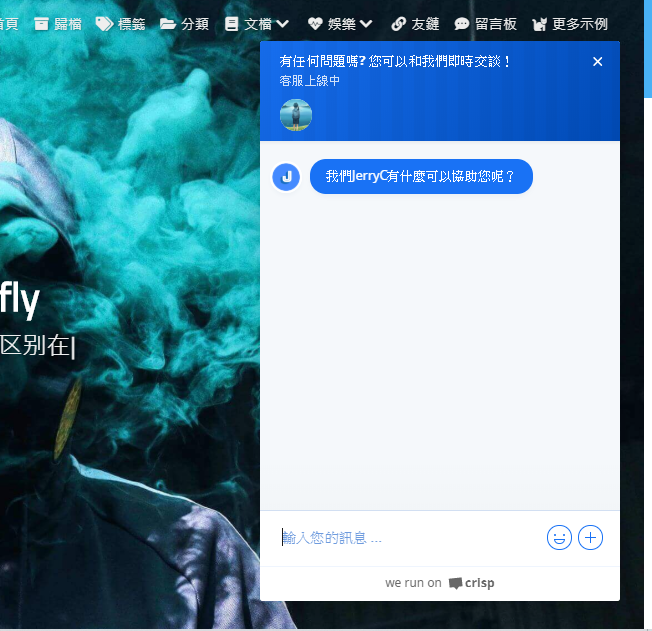
打开 crisp 并註册帐号
找到需要的网站 ID
1 | crisp: |
分享
只能选择一个分享服务商
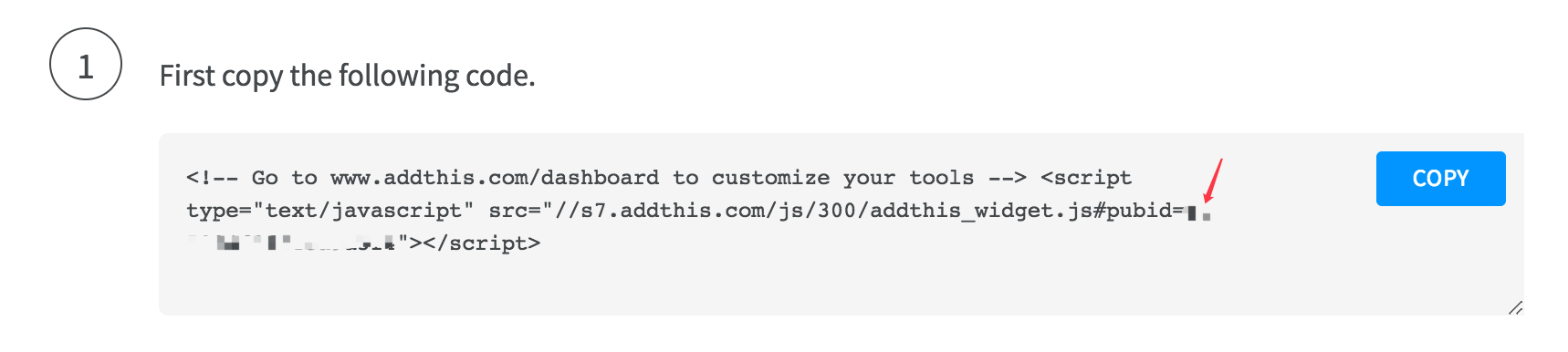
访问 AddThis 官网
找到你的 pub-id
修改 主题配置文件
1 | addThis: |
如果你不知道 sharejs,看看它的説明。
修改 主题配置文件
1 | sharejs: |
可以到 addtoany 查看使用説明
1 | addtoany: |
搜索系统
记得运行 hexo clean
你需要安装 hexo-algolia 或 hexo-algoliasearch. 根据它们的説明文档去做相应的配置。
修改
主题配置文件
1 | algolia_search: |
记得运行 hexo clean
你需要安装 hexo-generator-search,根据它的文档去做相应配置
修改
主题配置文件
1 | local_search: |
| 参数 | 解释 |
|---|---|
| enable | 是否开启本地搜索 |
| preload | 预加载,开启后,进入网页后会自动加载搜索文件。关闭时,只有点击搜索按钮后,才会加载搜索文件 |
| CDN | 搜索文件的 CDN 地址(默认使用的本地链接) |
网站验证
如果需要搜索引擎收录网站,可能需要登录对应搜索引擎的管理平台进行提交。
各自的验证码可从各自管理平台拿到
修改 主题配置文件
1 | site_verification: |
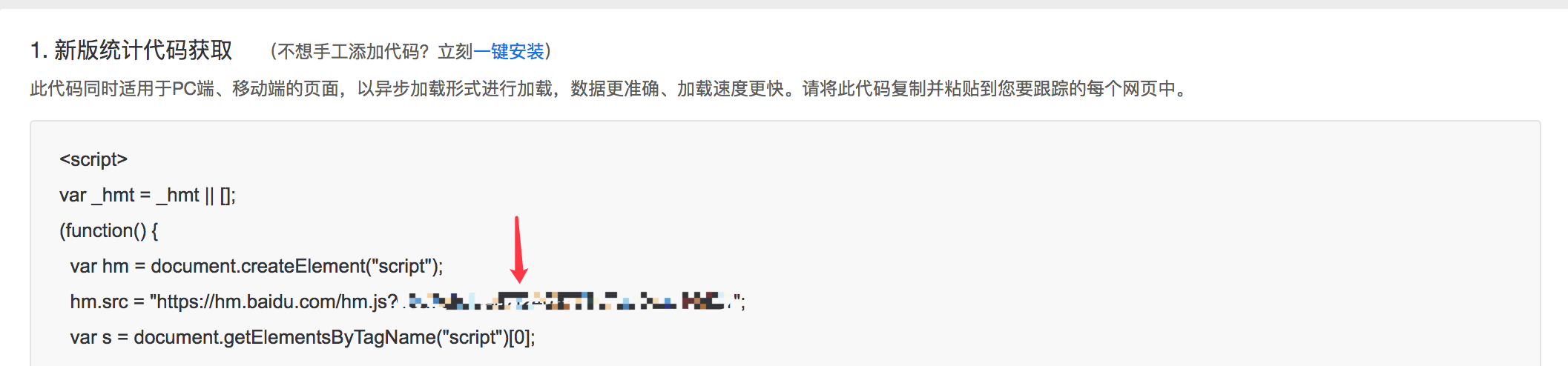
分析统计
登录百度统计的官方网站
找到你百度统计的统计代码
- 修改
主题配置文件
1 | baidu_analytics: 你的代码 |
登录谷歌分析的官方网站
找到你的谷歌分析的跟踪 ID
- 修改
主题配置文件
1 | google_analytics: 你的代码 |
- 登录 CNZZ 分析的官方网站
- 找到
站点设置 - 获取代码 - 找到你的
web_id
- 修改
主题配置文件
1 | cnzz_analytics: |
- 登录 Cloudflare 分析的官方网站
- 找到
JavaScript 程式码片段 - 找到你的
token
修改
主题配置文件1
cloudflare_analytics:
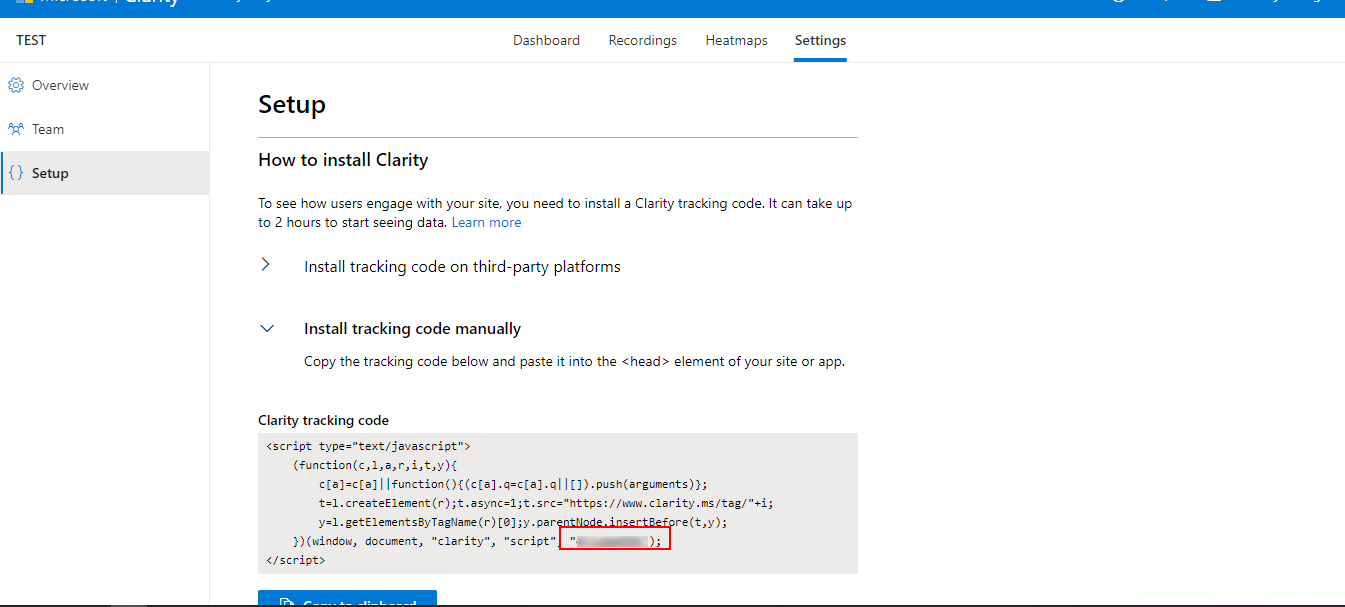
登录 Clarity 的官方网站
创建
PROJECT修改
主题配置文件1
microsoft_clarity:
广告
主题已集成谷歌广告(自动广告)
修改 主题配置文件
1 | google_adsense: |
主题预留了三个位置可供插入广告,分别为主页文章 (每三篇文章出现广告)/aside 公告之后 / 文章页打赏之后。
把 html 代码填写到对应的位置
修改 主题配置文件
1 | ad: |
例如:
1 | index: <ins data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({})</script> |
Math 数学
不要在标题里使用 mathjax 语法,toc 目录不一定能正确显示 mathjax,可能显示 mathjax 代码
建议使用 KaTex 获得更好的效果,下文有介绍!
修改 主题配置文件:
1 | mathjax: |
如果
per_page设为true, 则每一页都会加载 Mathjax 服务。设为false,则需要在文章Front-matter添加mathjax: true, 对应的文章才会加载 Mathjax 服务。
然后你需要修改一下默认的 markdown 渲染引擎来实现 MathJax 的效果。
以下操作在你 hexo 博客的目录下 (不是 Butterfly 的目录):
安装插件
1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save配置 hexo 根目录的配置文件
1
2
3
4
5
6
7
8kramed:
gfm: true
pedantic: false
sanitize: false
tables: true
breaks: true
smartLists: true
smartypants: true
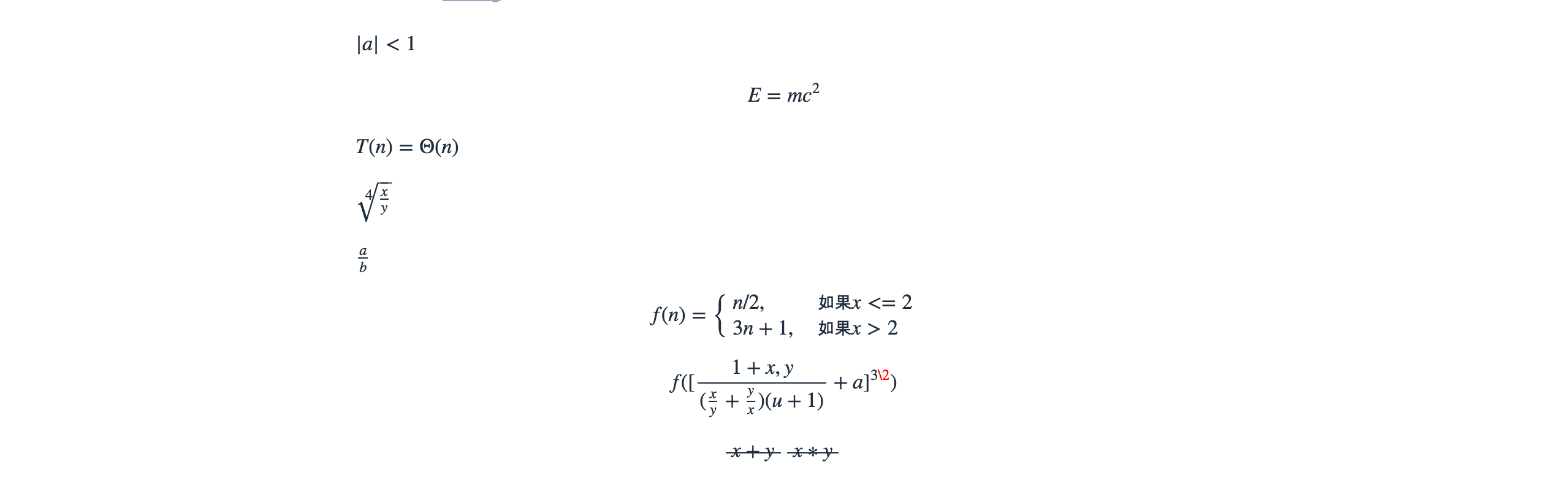
效果:
不要在标题里使用 KaTeX 语法,toc 目录不能正确显示 KaTeX。
首先禁用MathJax(如果你配置过 MathJax 的话),然后修改你的主题配置文件以便加载katex.min.css:
1 | katex: |
你不需要添加 katex.min.js 来渲染数学方程。相应的你需要卸载你之前的 hexo 的 markdown 渲染器,然后安装其它插件。
卸载掉 marked 插件,安装 hexo-renderer-markdown-it
1 | npm un hexo-renderer-marked --save |
在 hexo 的根目录的 _config.yml 中配置
1 | markdown: |
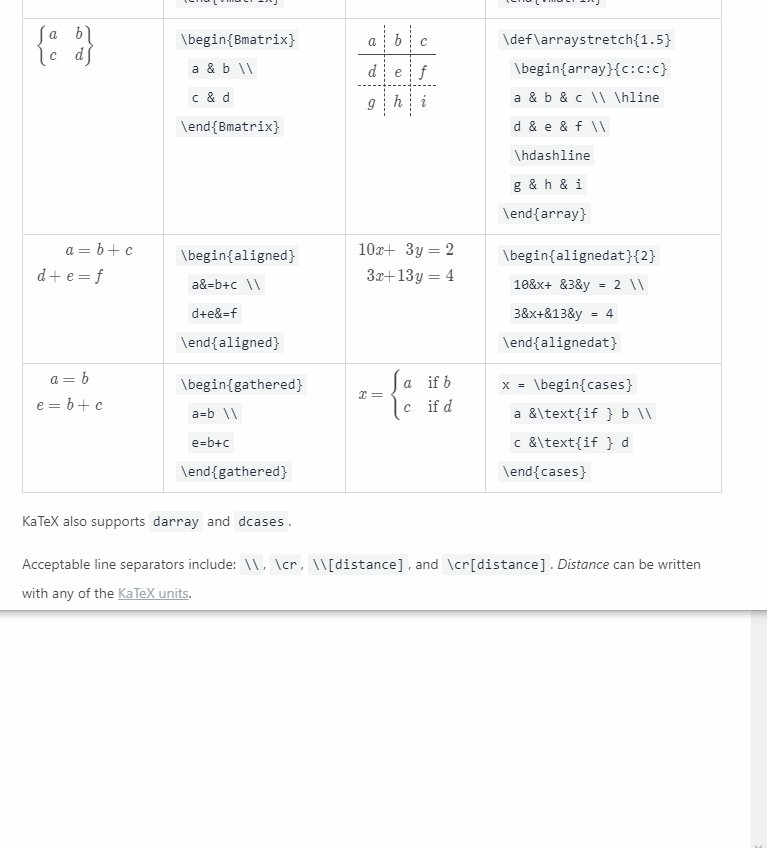
如需配置其它参数,请参考 katex 官网
注意,此方法生成的 katex 没有斜体
卸载掉 marked 插件,然后安装新的hexo-renderer-markdown-it-plus:
1 | npm un hexo-renderer-marked --save |
注意到 hexo-renderer-markdown-it-plus已经无人持续维护, 所以我们使用 @upupming/hexo-renderer-markdown-it-plus。 这份 fork 的代码使用了 @neilsustc/markdown-it-katex同时它也是 VSCode 的插件 Markdown All in One 所使用的, 所以我们可以获得最新的 KaTex 功能例如 \tag{}。
你还可以通过 @neilsustc/markdown-it-katex控制 KaTeX 的设置,所有可配置的选项参见 https://katex.org/docs/options.html。 比如你想要禁用掉 KaTeX 在命令行上输出的宂长的警告信息,你可以在根目录的 _config.yml 中使用下面的配置将 strict 设置为 false:
1 | markdown_it_plus: |
当然,你还可以利用这个特性来定义一些自己常用的 macros。
因为 KaTeX 更快更轻量,因此没有 MathJax 的功能多(比如右键菜单)。为那些使用 MathJax 的用户,主题也内置了 katex 的 复製 功能。