自定义侧边栏
适用于 >= 3.8.0
侧边栏现在支持自定义了,可以添加自己喜欢的 widget。
可添加自己的 widget,也可以对现有的 widget 进行排序(博客资料和 公告这两个固定,其它的能排序)
只需要配置 sort_order就行。(使用了 Flex 佈局的 order 属性,具体可查看 mozilla 文档。简单来讲,就是配置数字来实现排序,如果不配置,则默认为 0。数字越小,排序越靠前。
1 | aside: |
如果你想添加自己的内容到侧边栏去,你可以自定义。
创建 widget.yml
在 Hexo 博客目录中的source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 widget.yml
格式
1 | top: |
参数详解
top: 创建的 widget 会出现在非 sticky 区域(即所有页面都会显示)
bottom: 创建的 widget 会出现在 sticky 区域(除了文章页都会显示)
| 参数 | 解释 |
|---|---|
| class_name | 所创建的 widget 父类 class 名 (可选) |
| id_name | 所创建的 widget 父类 id 名(可选) |
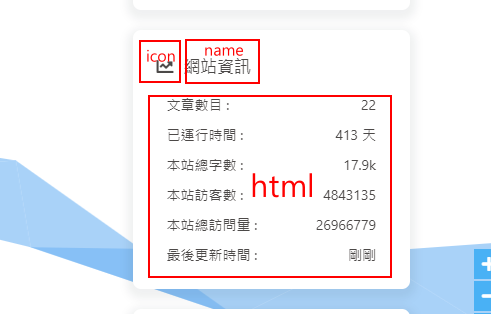
| name | 所创建的 widget 标题 |
| icon | 所创建的 widget 图标 |
| order | 所创建的 widget 排序 (可选) |
| html | 所创建的 widget 相关代码 |
生成的 代码 为
1 | <div> |
如果你需要对添加的 widget 进行 UI 调整,请自行添加 css 到 inject 去。
例子
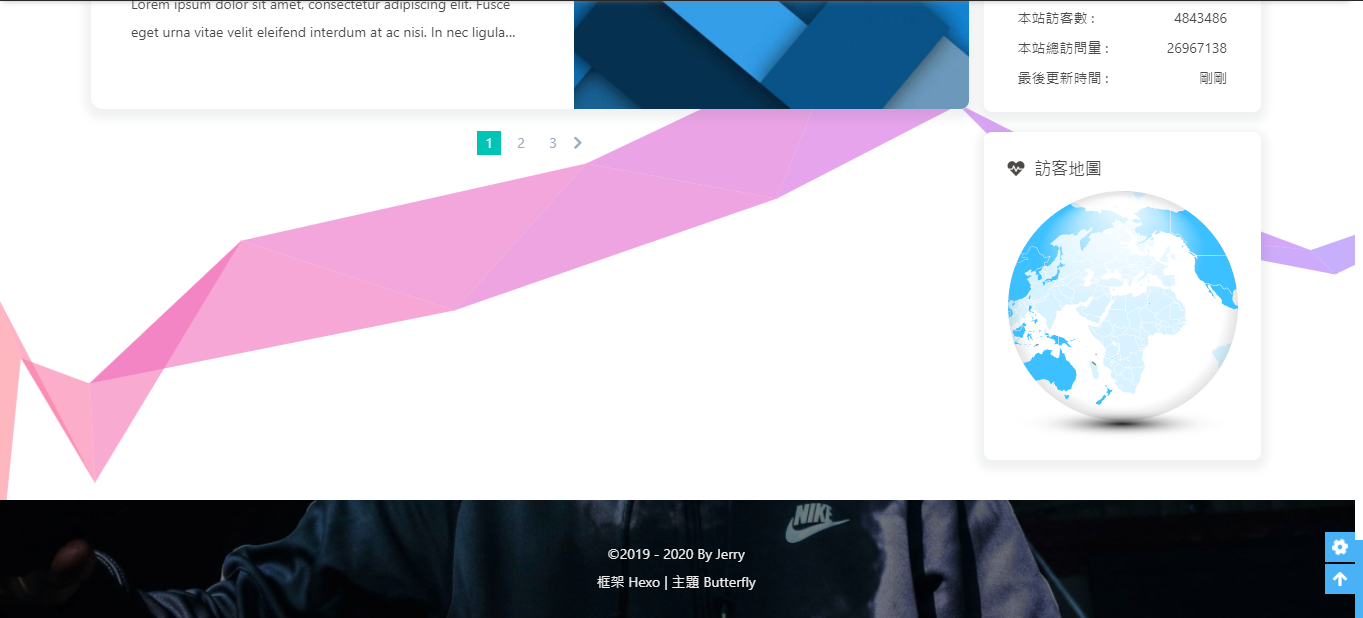
以 访客地图 为例子
获取访客地图的 html 代码
1
<script type="text/javascript" src="//clustrmaps.com/globe.js?d=5V2tOKp8qAdRM-i8eu7ETTO9ugt5uKbbG-U7Yj8uMl8"></script>
创建 widget.yml
1
2
3
4
5
6
7bottom:
- class_name: user-map
id_name: user-map
name: 访客地图
icon: fas fa-heartbeat
order:
html: '<script type="text/javascript" src="//clustrmaps.com/globe.js?d=5V2tOKp8qAdRM-i8eu7ETTO9ugt5uKbbG-U7Yj8uMl8"></script>'运行 hexo
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小棒槌的小窝!
评论
GitalkValine