Butterfly 主题美化
美化 / 特效
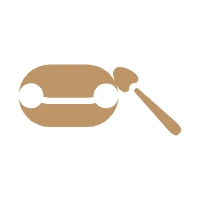
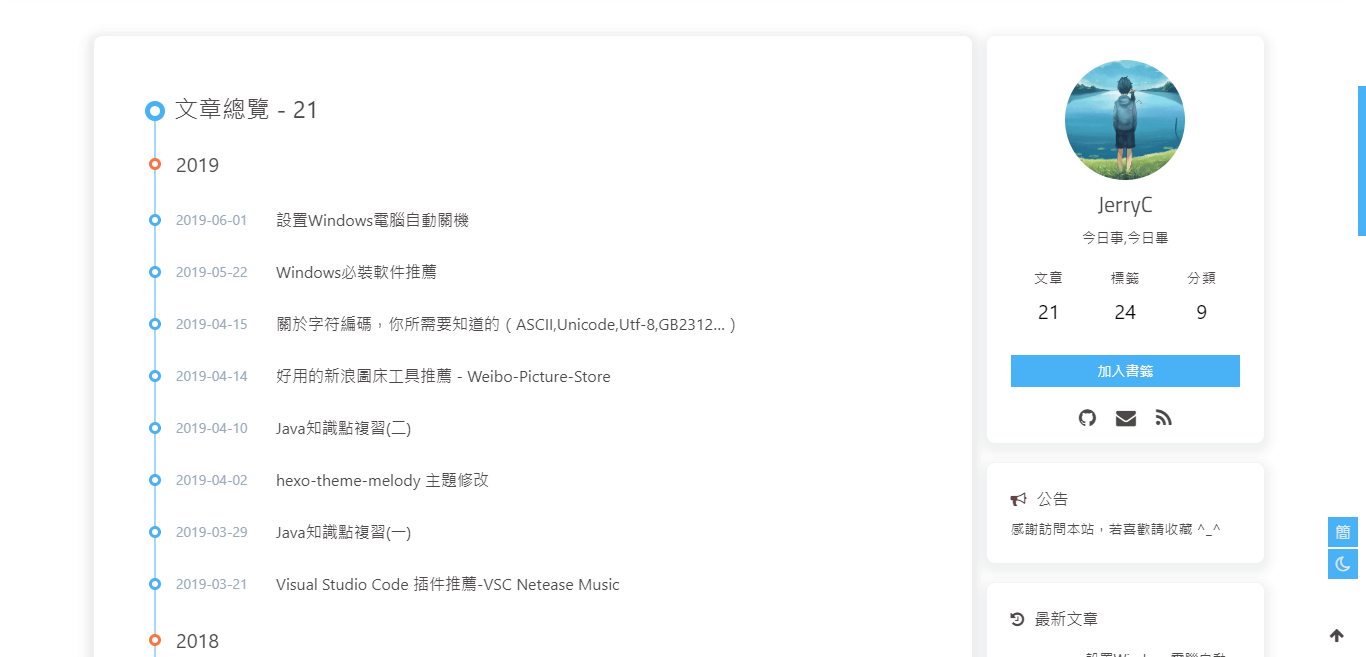
自定义主题色
可以修改大部分 UI 颜色
修改 主题配置文件,比如:
颜色值必须被双引号包裹,就像
"#000"而不是#000。否则将会在构建的时候报错!
1 | theme_color: |
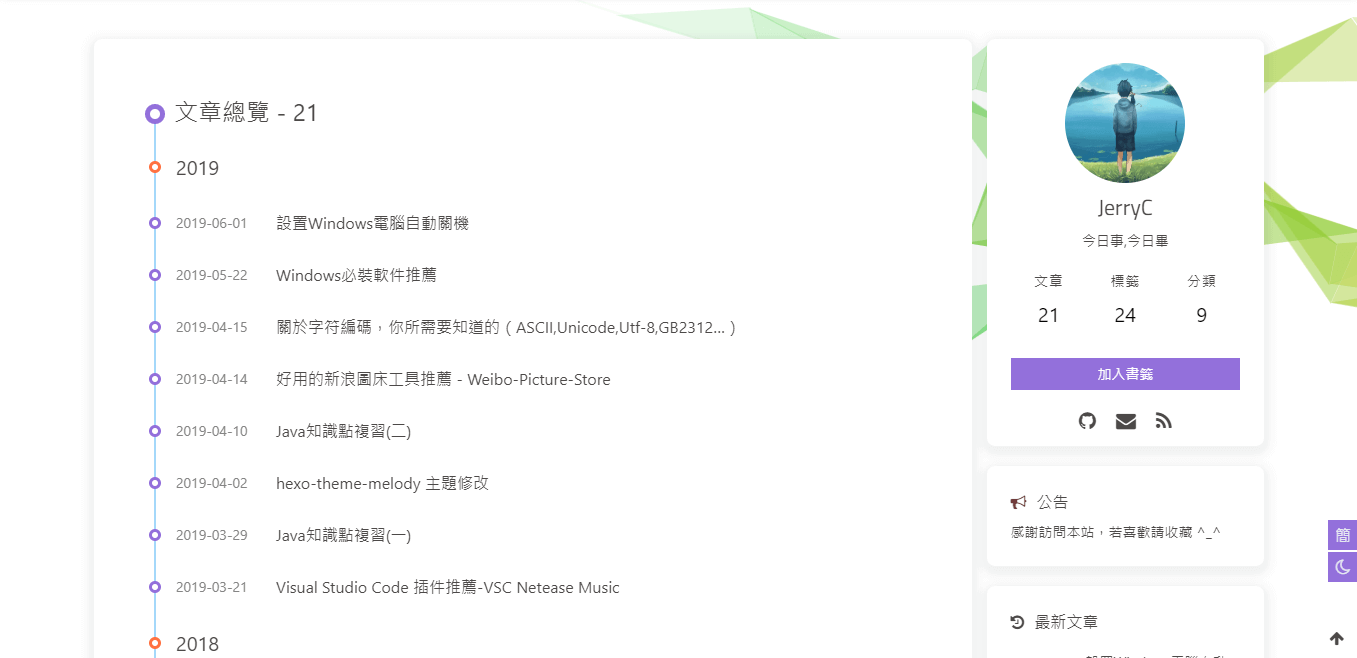
网站背景
默认显示白色,可设置图片或者颜色
修改 主题配置文件
1 | background: |
留意: 如果你的网站根目录不是’/‘, 使用本地图片时,需加上你的根目录。
例如:网站是 https://yoursite.com/blog, 引用一张img/xx.png图片,则设置 background 为 `url(/blog/img/xx.png)
background:’#49B202’
background: url(https://i.loli.net/2019/09/09/5oDRkWVKctx2b6A.png)
修改 主题配置文件
1 | footer_bg: true |
| 配置的值 | 效果 |
|---|---|
| 留空 / false | 显示默认的顔色 |
| img 链接 | 图片的链接,显示所配置的图片 |
| 顔色 ( HEX 值 - #0000FF RGB 值 - rgb(0,0,255) 顔色单词 - orange 渐变色 - linear-gradient(135deg, #E2B0FF 10%, #9F44D3 100%) ) | 对应的顔色 |
| true | 显示跟 top_img 一样 |
true
打字效果
打字效果 activate-power-mode
修改 主题配置文件
1 | activate_power_mode: |
背景特效
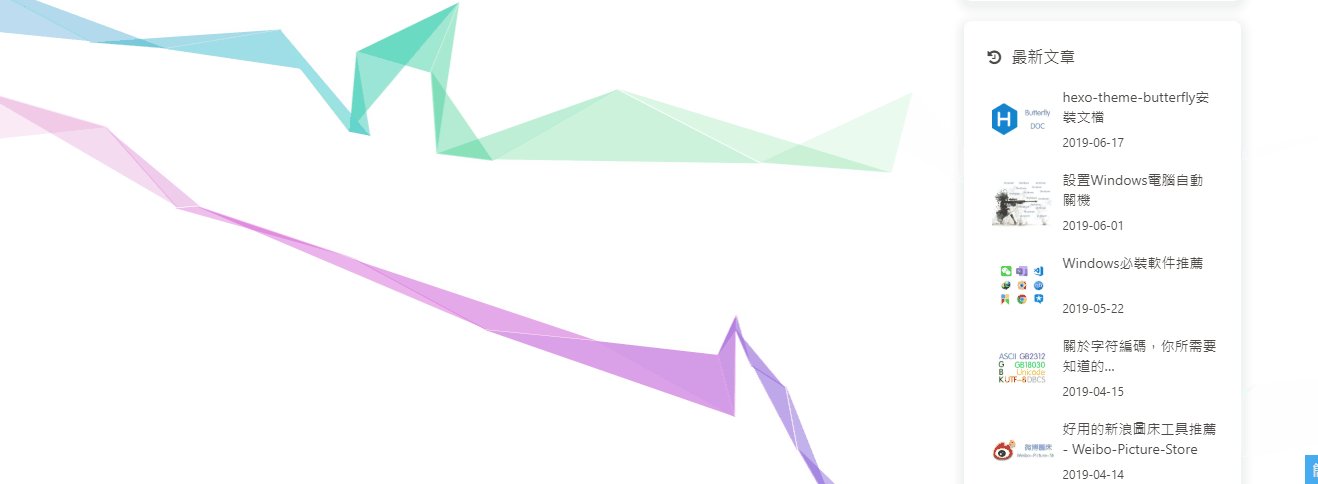
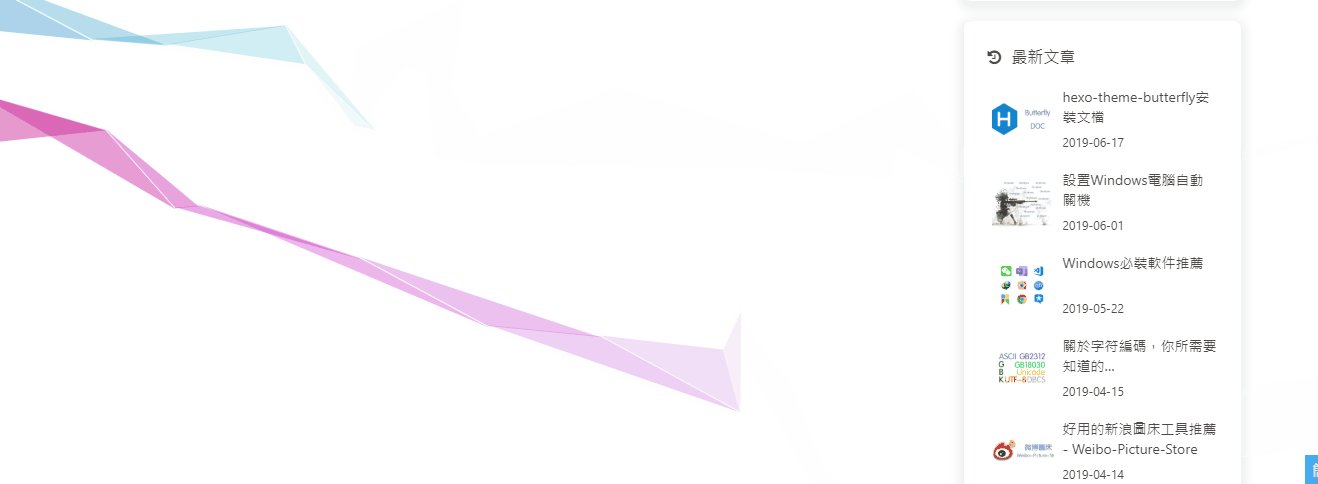
好看的綵带背景,可设置每次刷新更换綵带,或者每次点击更换綵带
修改 主题配置文件
1 | canvas_ribbon: |
相关配置可查看 canvas_ribbon
好看的綵带背景,会飘动
修改 主题配置文件
1 | canvas_fluttering_ribbon: |
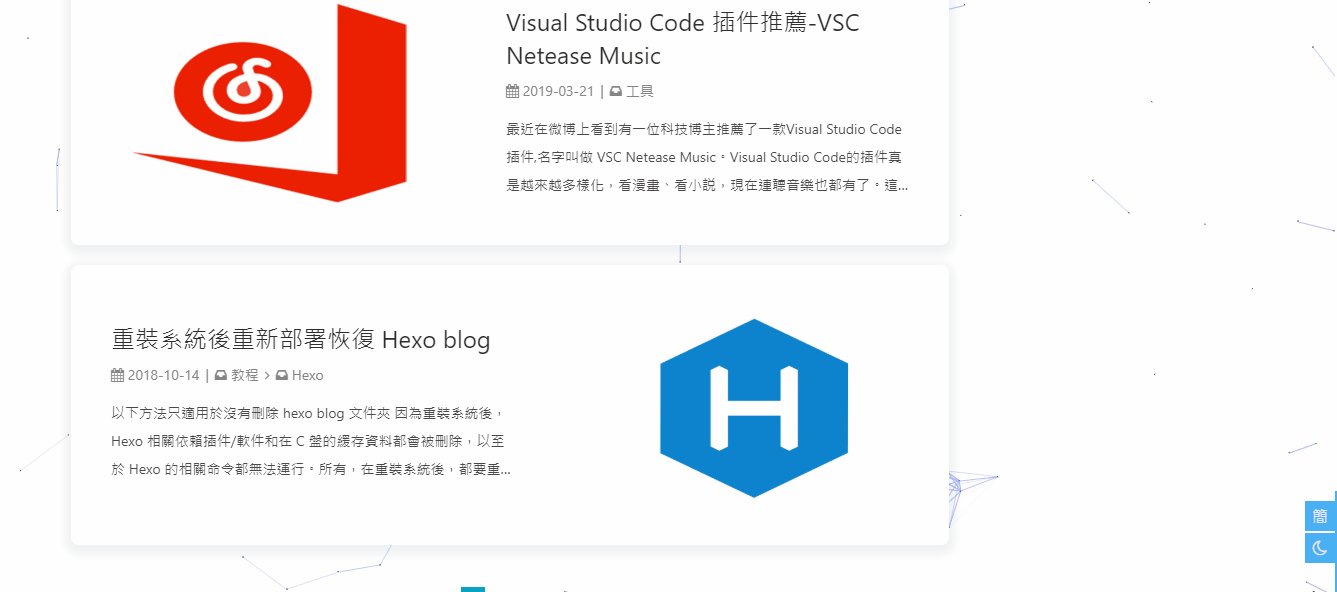
修改 主题配置文件
1 | canvas_nest: |
鼠标点击效果
zIndex建议只在-1和9999上选-1 代表烟火效果在底部9999 代表烟火效果在前面
修改 主题配置文件
1 | fireworks: |
修改 主题配置文件
1 | click_heart: |
修改 主题配置文件
1 | ClickShowText: |
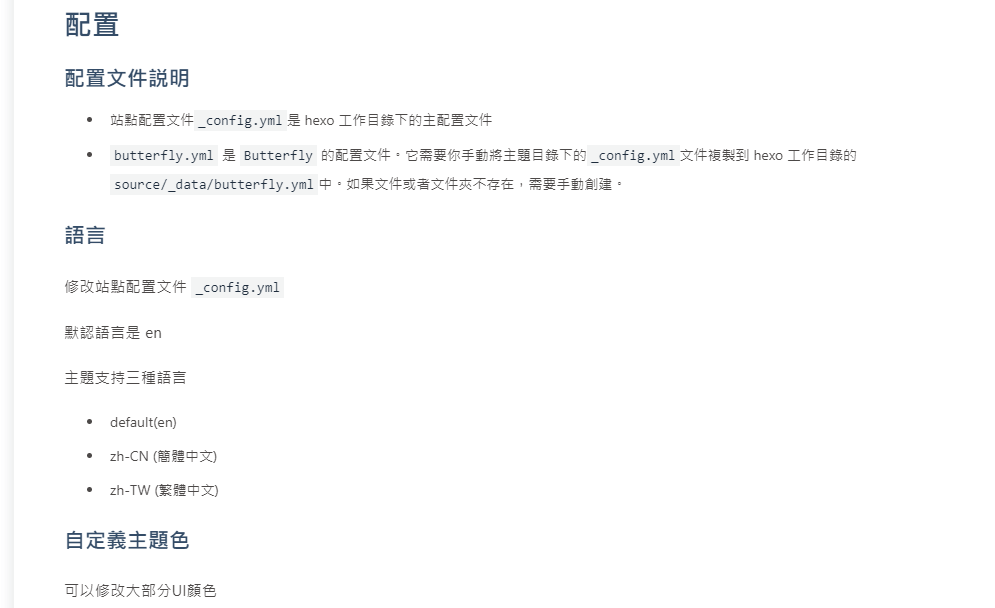
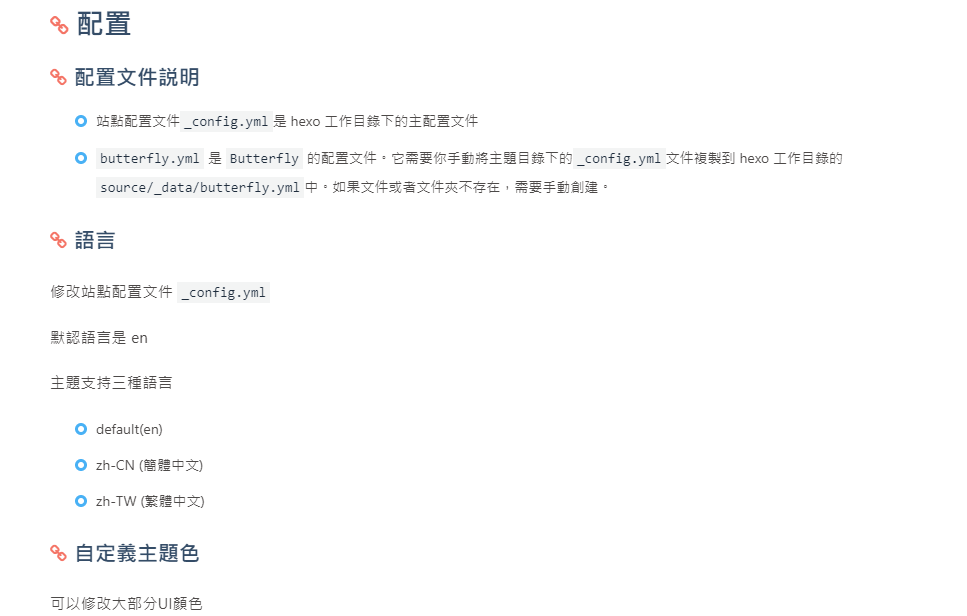
页面美化
会改变 ol、ul、h1-h5 的样式
field配置生效的区域
post只在文章页生效site在全站生效
修改 主题配置文件
1 | beautify: |
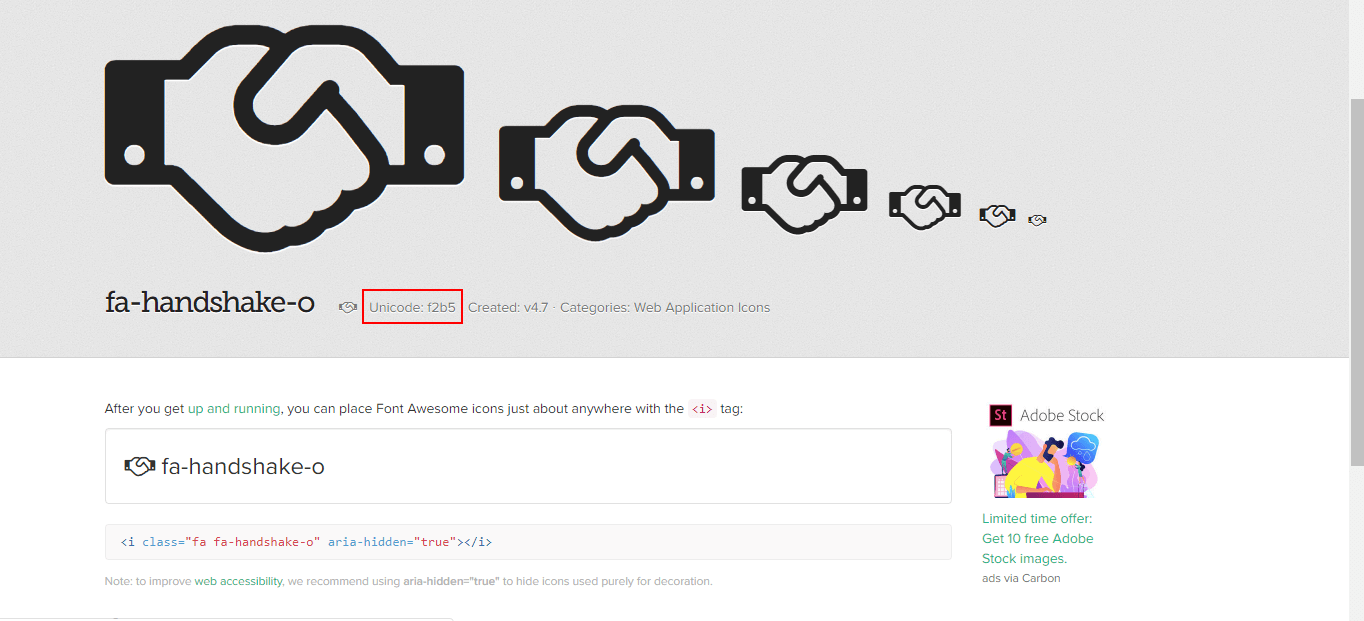
title-prefix-icon填写的是 fontawesome 的 icon 的 Unicode 数。
未开启美化
开启美化
自定义字体和字体大小
全局字体
可自行设置字体的font-family
如不需要配置,请留空
修改 主题配置文件
1 | font: |
Blog 标题字体
可自行设置字体的font-family
如不需要配置,请留空。
如不需要使用网络字体,只需要把 font_link 留空就行
修改 主题配置文件
1 | blog_title_font: |
网站副标题
可设置主页中显示的网站副标题或者喜欢的座右铭。
修改 主题配置文件
1 | subtitle: |
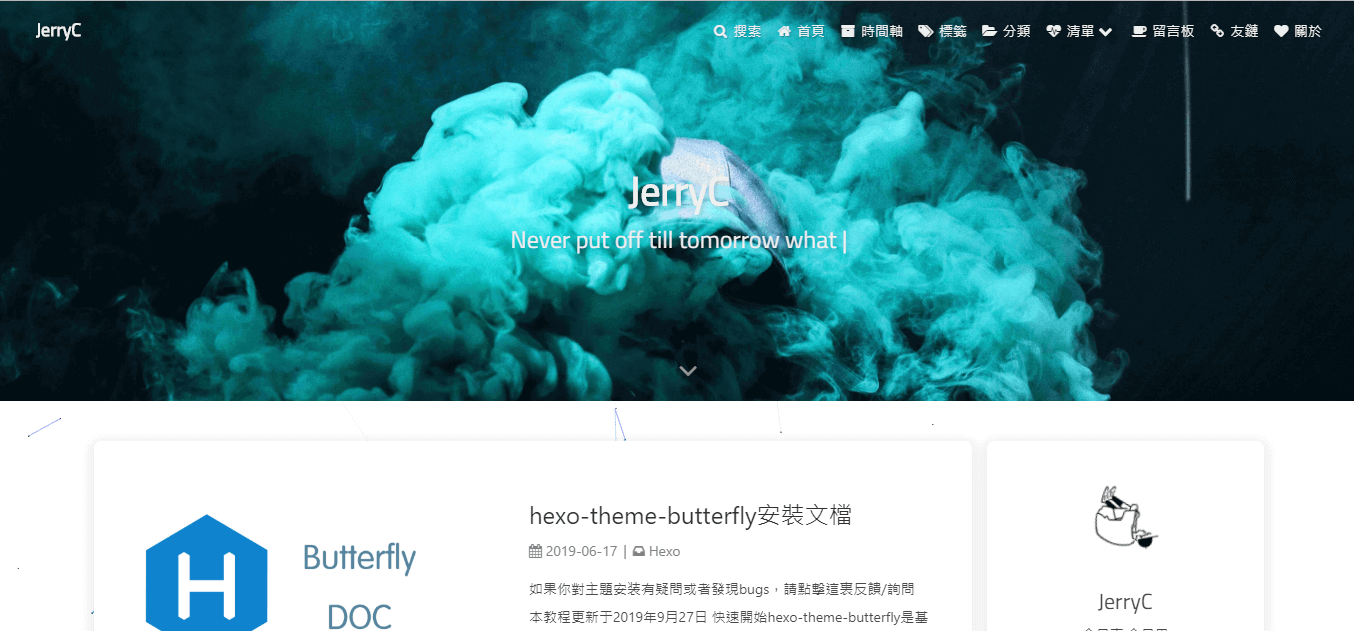
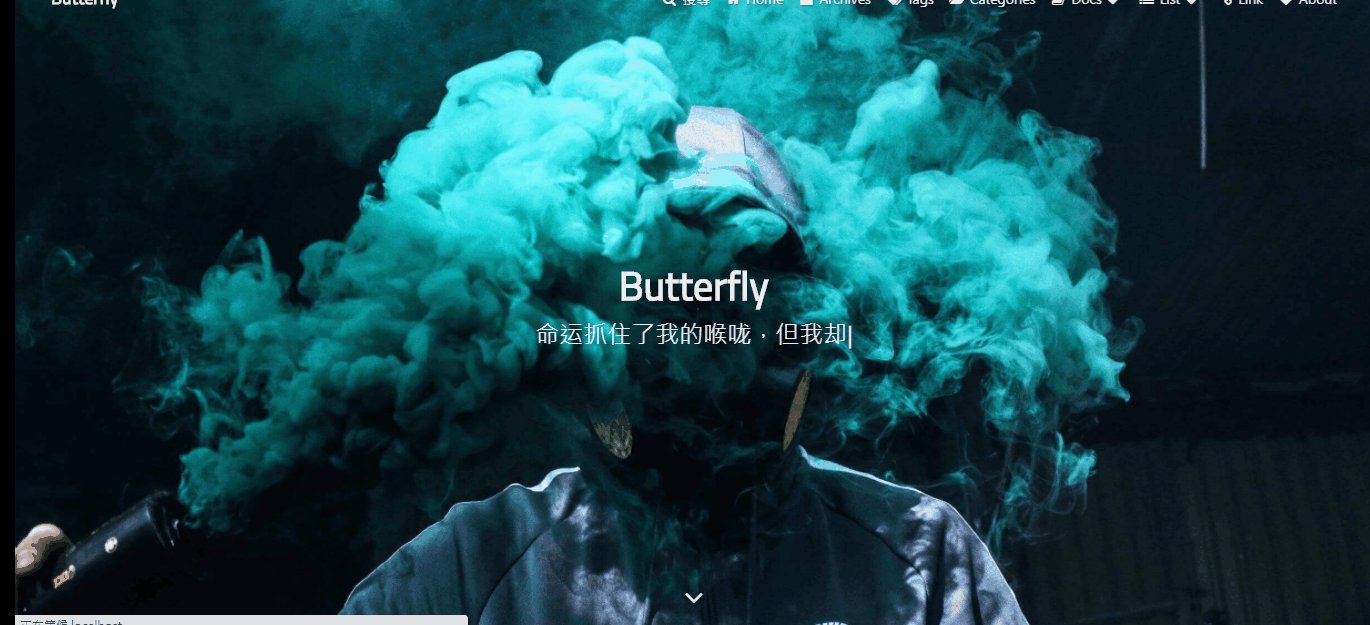
主页 top_img 显示大小
适用于 版本号 >= V1.2.0
默认的显示为全屏。site-info 的区域会居中显示
1 | index_site_info_top: |
注意:index_top_img_height的值不能使用百分比。
2 个都不填的话,会使用默认值
举例,当
1 | index_top_img_height: 400px |
效果
页面加载动画 preloader
当进入网页时,因为加载速度的问题,可能会导致 top_img 图片出现断层显示,或者网页加载不全而出现等待时间,开启 preloader 后,会显示加载动画,等页面加载完,加载动画会消失。
配置butterly.yml
1 | preloader: true |